[ad_1]
مرحبًا بك في الدرس الثاني من سلسلة دروس بناء متجر إلكتروني متعدد اللغات بنظام Magento 2، ولمن فاته الدرس السابق، فقد تعرفنا فيه على نظام ماجنتو ومتطلبات تشغيله، كما تعلمنا كيفية تنزيله وتثبيته على خادم استضافة يعمل بنظام التشغيل Ubuntu ونظام Windows؛ أما في هذا الدرس سنتعلم من خلاله النقاط التالية:
- إنشاء واجهة العرض العربية والإنجليزية للمتجر.
- إضافة حزمة اللغة العربية.
- إنشاء قوائم الإبحار لواجهتي عرض المتجر.
- الإعدادات الأساسية للمتجر.
إنشاء واجهة العرض العربية والإنجليزية للمتجر
كما ذكرنا في الدرس السابق، خطتنا من هذا الدليل التعليمي هي بناء متجر إلكتروني متعدد اللغات، وتحديدًا أن يكون المتجر باللغة العربية والإنجليزية، لذلك ستكون أولى خطواتنا في بناء المتجر هي إنشاء واجهتي عرض له Store View، الأولى ستكون الواجهة الافتراضية للمتجر لعرض النسخة العربية، والثانية ستكون لعرض النسخة الإنجليزية من المتجر.
وإليك الإجراءات التي ستتبعها لتنفيذ ذلك:
- أولًا: تسجيل الدخول إلى الواجهة الخلفية لنظام ماجنتو كما تعلمنا بالدرس السابق.
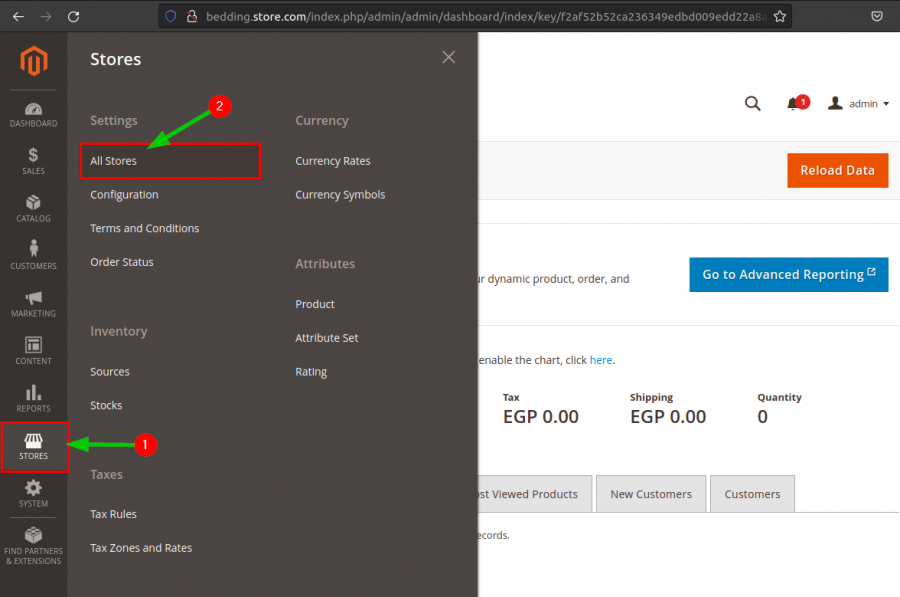
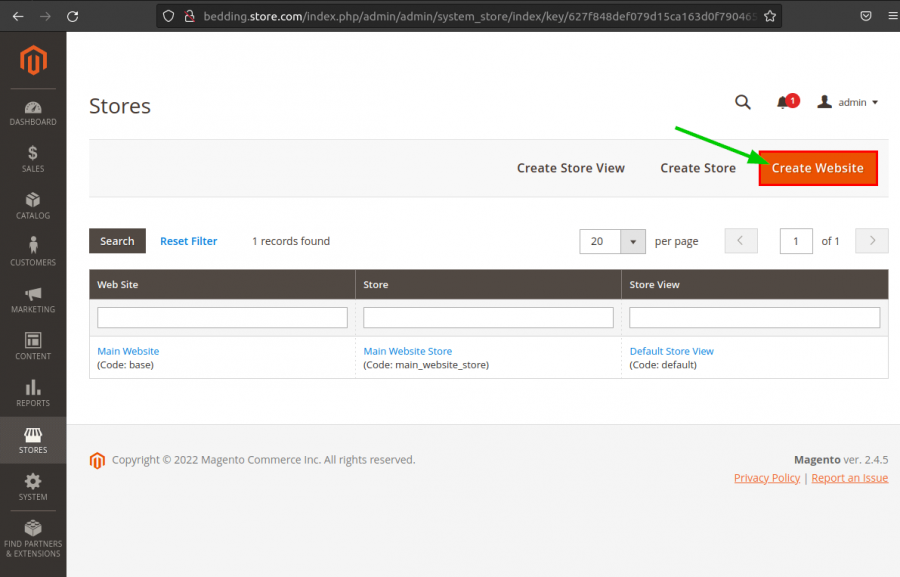
- ثانيًا: من شريط القوائم الجانبي انقر على Stores، ومن القائمة التي ستظهر لك اختر منها All Stores.
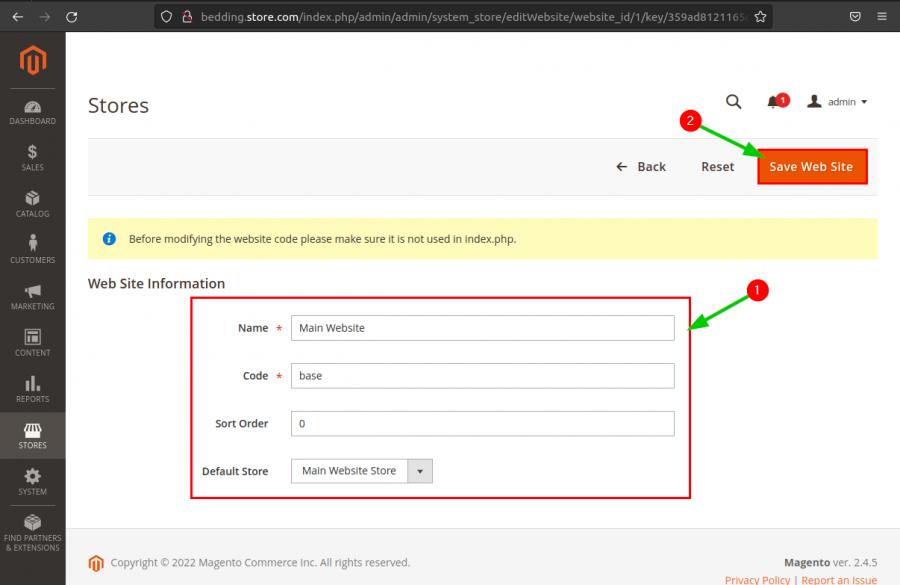
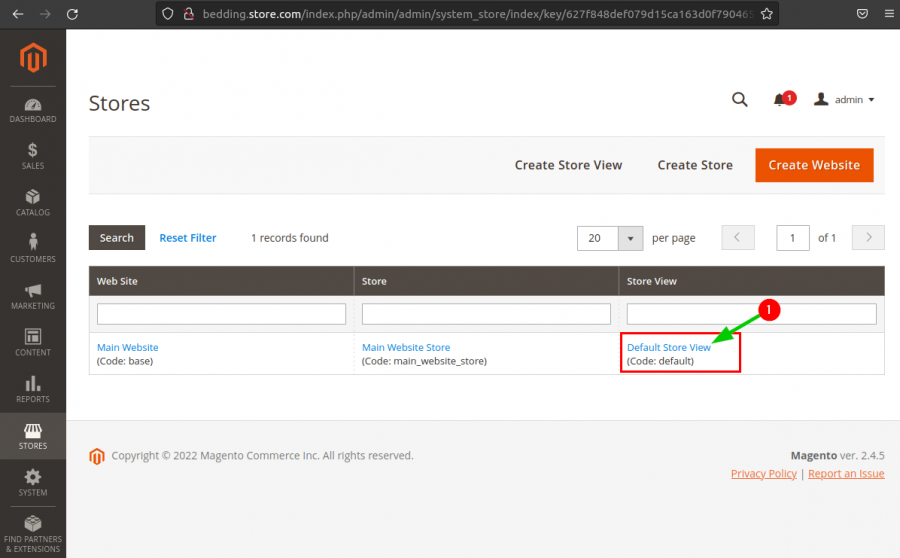
ستجد أن النافذة التالية مقسمة إلى ثلاثة أقسام، وهي:
- website: والتي يمكنك من خلالها تعديل بيانات الموقع الذي أنشأته، مثل اسمه ورمزه وترتيبه، والمتجر الأساسي المرتبط به.
يُعَد هذا القسم مفيدًا في حالة ما إذا كنت تريد إنشاء موقع تجارة إلكترونية جديد باسم نطاق جديد، ولكن على نفس خادم الاستضافة. بمعنى: نحن أنشأنا في حالتنا موقع تجارة إلكتروني على خادم استضافة لبيع منتجات مفارش الأَسِرَّة، وهذا الموقع له اسم نطاق bedding.store.com، لذا فمن خلال هذا القسم سيسمح لنا نظام ماجنتو بأن ننشئ موقع تجارة جديد على نفس خادم الاستضافة لكن يجب أن يكون له اسم نطاق جديد.
وعليه، إن كنت لن تستخدم سوى موقع واحد فقط على خادم الاستضافة، فيمكنك ترك إعدادات هذا القسم كما هي؛ أما إن كنت تريد إنشاء موقع جديد على نفس خادم الاستضافة، فقط انقر على زر Create Website الموجود بأعلى يمين النافذة.
- Store: يمكنك من خلالها تعديل بيانات المتجر الذي أنشأته، مثل الموقع الذي يرتبط به المتجر، واسم المتجر، ورمزه، وقوائم الإبحار الخاصة به، وواجهة العرض الافتراضية الخاصة بهذا المتجر.
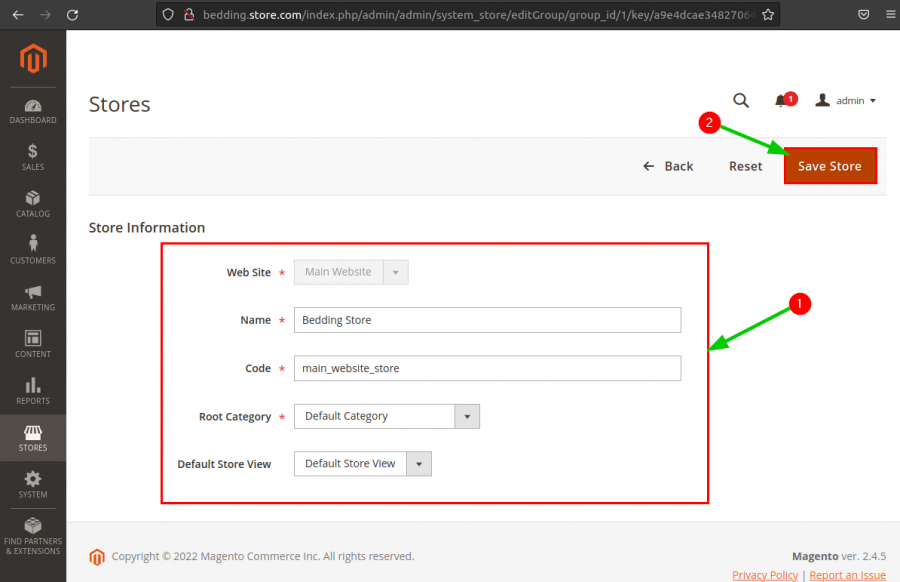
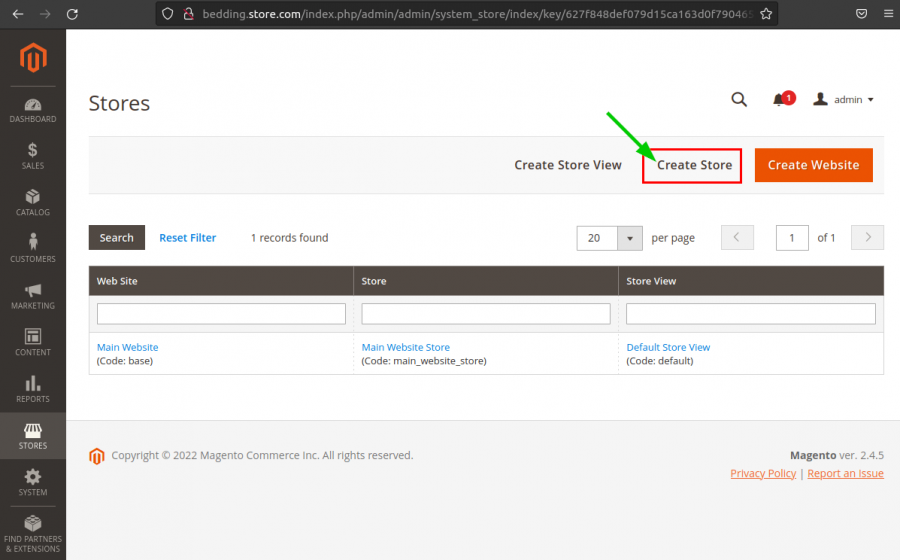
وهذا القسم مفيد في حال كنت تريد إنشاء متجر جديد على نفس موقع التجارة الإلكترونية وبنفس اسم النطاق، وعلى نفس خادم الاستضافة، بمعنى، لنفترض أنك تريد بناء متجر لبيع الأجهزة الإلكترونية، لكنك تريد عرض كل صنف في متجر منفصل مثل أن تعرض الهواتف الذكية في متجر والحواسيب في متجر، هنا يمكنك فعل ذلك من خلال النقر على زر Create Store، ثم كتابة بيانات المتجر الجديد.
- Store View: يمكنك من خلالها تعديل بيانات واجهة عرض المتجر الذي أنشأته، مثل اسم المتجر المرتبطة به الواجهة، واسم الواجهة ورمزها وحالتها (مفعلة أم غير مفعلة) وترتيبها.
وهذا القسم مفيد في حال كنت تريد عرض متجرك الإلكتروني بأكثر من لغة، وذلك ما نريد أن نفعله في متجرنا، وبما أننا سنستخدم موقع تجارة إلكتروني واحد ومتجر واحد، فلن نعدل شيئًا في قسم Website وقسم Store.
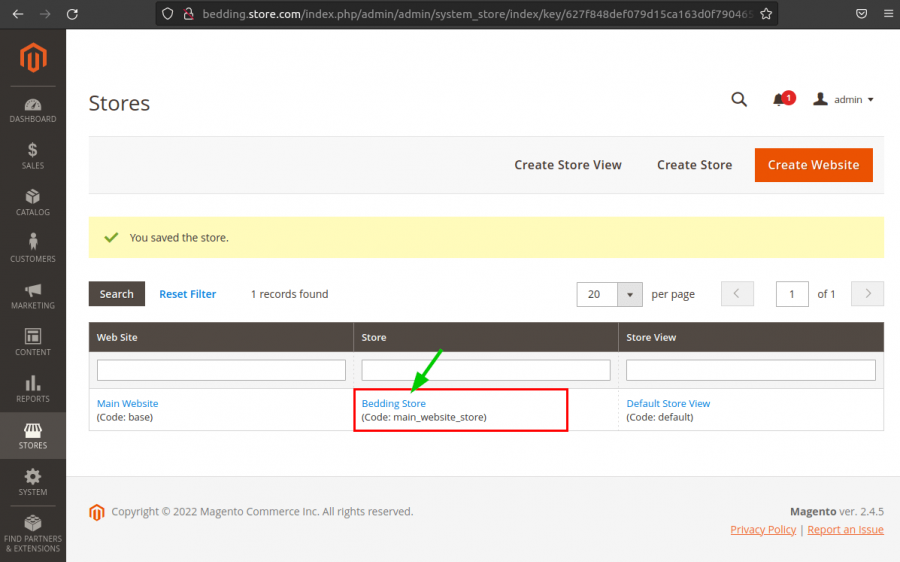
تنويه: لقد عدلت اسم المتجر الخاص بنا من القسم Store إلى Bedding Store لتكون الصور أكثر وضوحًا وفهمًا.
- ثالثًا: لإنشاء الواجهة العربية للمتجر، فقط انقر على اسم واجهة العرض الافتراضية الموجودة بقسم Store View لتعديل البيانات الموجودة بداخلها بما يتناسب مع متجرنا.
ومن النافذة التالية ستجد افتراضيًا أن واجهة العرض مرتبطة باسم المتجر، وذلك لأنه لدينا متجر واحد فقط، وفي حالة وجود أكثر من متجر، يمكنك حينها التحكم في ربط الواجهة بالمتجر الذي تريده.
بعد ذلك عدّل اسم واجهة العرض إلى اسم اللغة التي تريدها أن تظهر للعملاء في الواجهة الأمامية للمتجر، وفي حالتنا هذه كتبت اسم واجهة العرض “عربي” والتي يمكنك تسميتها كما تريد. بعدها يمكنك تعديل الرمز الخاص بواجهة العرض أو تركه كما هو، في حالتنا فضلت أن أعدل الرمز إلى الرمز المتعارف عليه لكل لغة.
بعد ذلك ستجد افتراضيًا أن حالة الواجهة أنها مفعلة أو Enabled، وذلك لأنها الواجهة الافتراضية لنظام ماجنتو، وهنا يمكنك تعديل ترتيب واجهة العرض، فالقيمة 0 معناها أن هذه هي الواجهة الافتراضية التي ستُعرض للعملاء عند استخدام متجرنا، ثم ما يلي القيمة 0 هو ترتيب لغات العرض المتاحة لمتجرنا. وفي النهاية انقر على زر Save Store View لحفظ التعديلات.
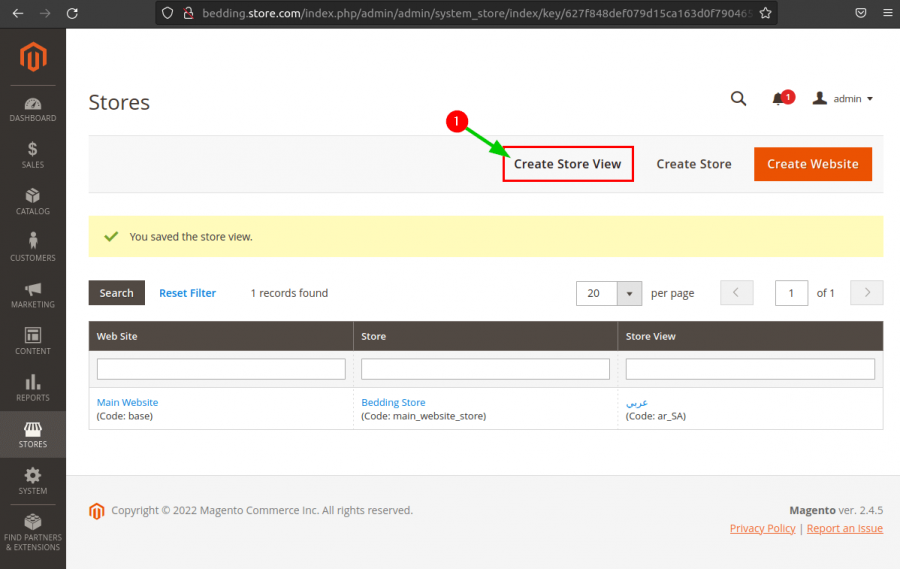
- رابعًا: لإنشاء الواجهة الإنجليزية للمتجر، فقط انقر على Create Store View من أعلى النافذة لإدخال بيانات واجهة العرض الجديدة.
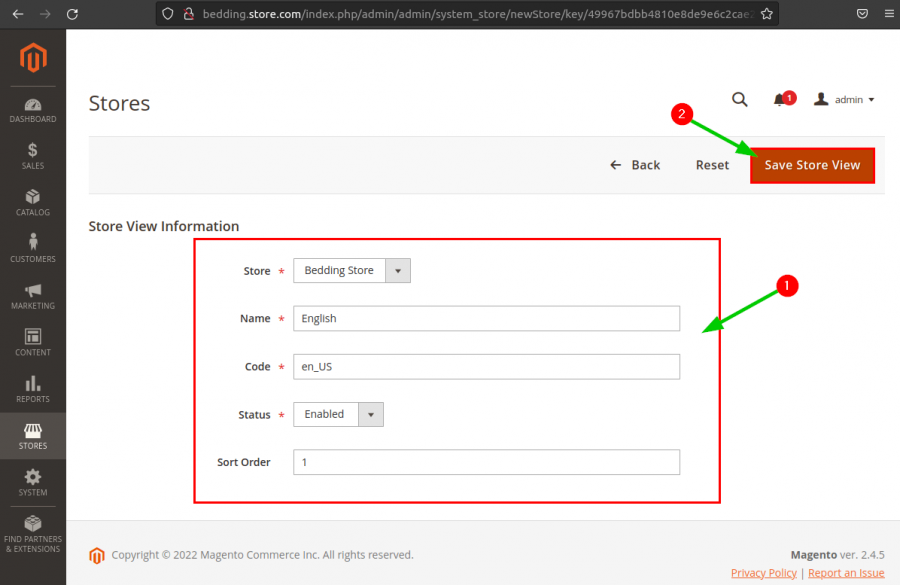
بعد ذلك نفّذ نفس الخطوات التي أجريناها في واجهة العرض العربية للمتجر، كما هو موضح بالصورة التالية.
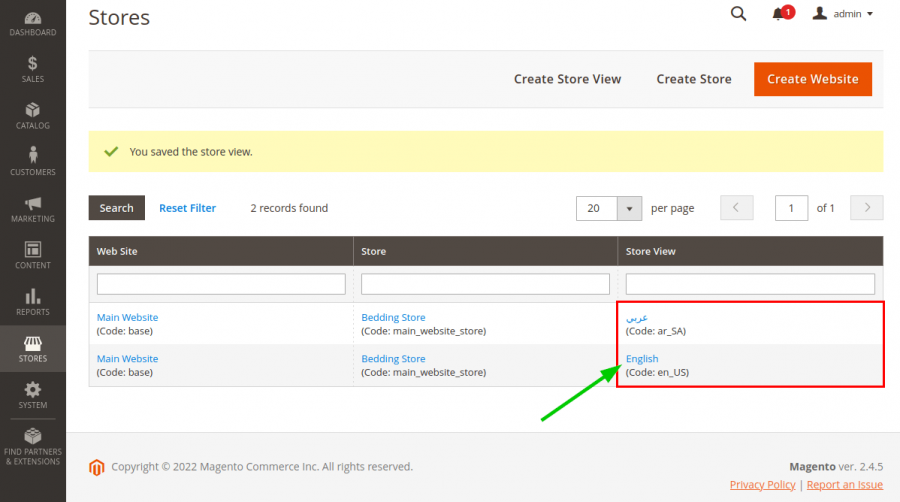
ثم انقر على زر Ok الموجود بالرسالة التي ستظهر لك لتخبرك أن عملية الحفظ ستستغرق بعض الوقت، ليصبح لديك في النهاية واجهتي عرض لمتجرك كما هو موضح بالصورة التالية.
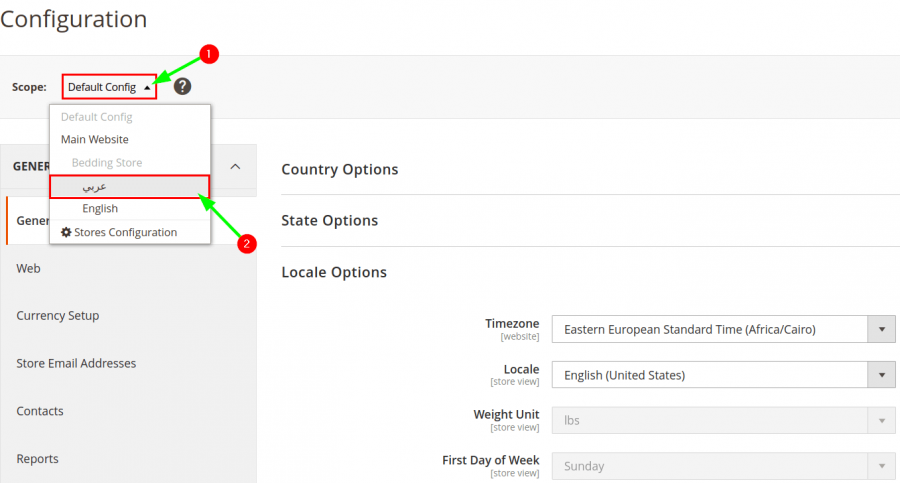
- خامسًا: من شريط القوائم الجانبي انقر على Stores، ومن القائمة التي ستظهر اختر منها Configuration، ثم من أعلى يسار النافذة انقر على Default Config ومن القائمة التي ستظهر اختر منها اسم واجهة العرض العربية، وذلك لتطبيق التعديلات التي ستجريها على واجهة المتجر العربية فقط، وليس المتجر بالكامل.
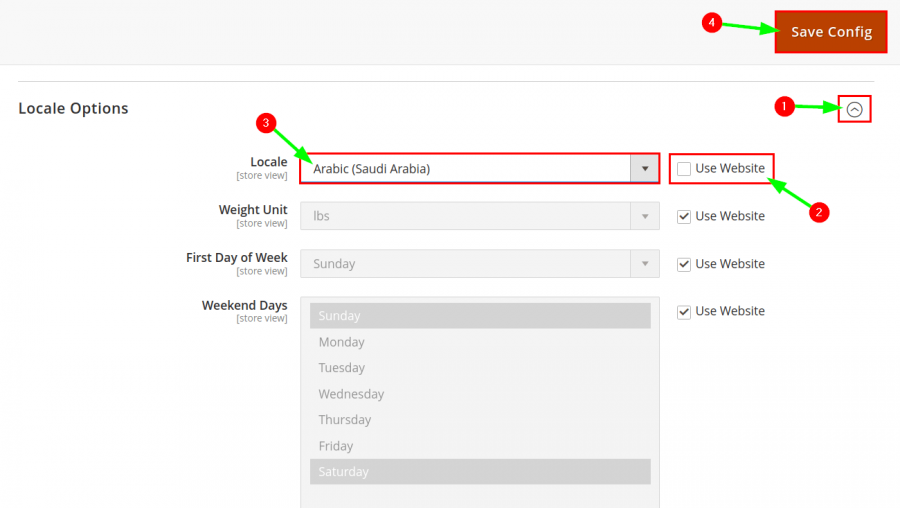
- سادسًا: من النافذة التي ستظهر، انقر بالفأرة على القسم Locale Options لتوسعته، ثم أزل علامة التحديد من أمام Use Website، ثم حدد اللغة Arabic Saudi Arabia من قائمة اللغات، بعدها انقر على زر Save Config.
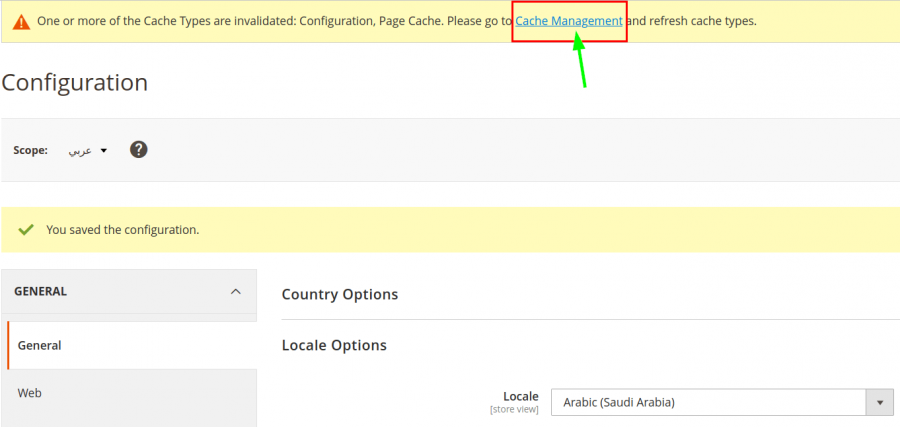
- سابعًا: قد يظهر لك تنبيه في أعلى الشاشة يطلب منك إفراغ ذاكرة التخزين المؤقت لتطبيق التغييرات التي أجريتها، لذا انقر على هذا الرابط لينقلك إلى إدارة التخزين المؤقت.
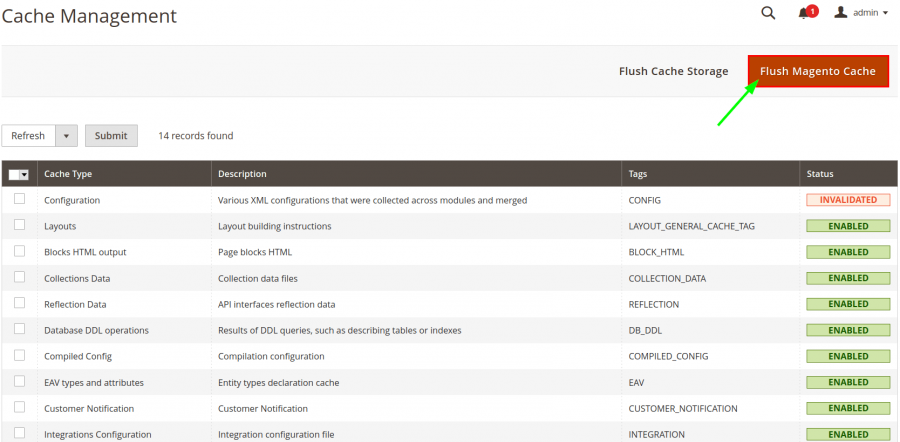
ومن أعلى يمين النافذة، انقر على زر Flush Magento Cache.
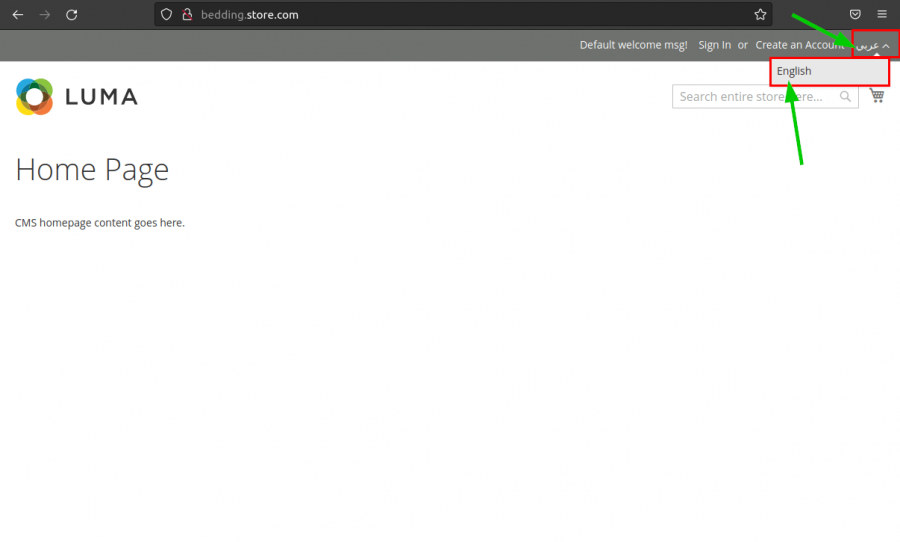
وفي النهاية اذهب إلى الواجهة الأمامية للمتجر، ومن أعلى يمين النافذة ستجد قائمة جديدة تحتوي على لغات العرض الخاصة بالمتجر.
تهانينا، بهذا تكون الواجهة الأمامية لمتجرك متعددة اللغات قد أصبحت جاهزةً الآن، لكن لا تقلق من عدم حدوث أي تأثير على المتجر عند اختيارك عرضه باللغة العربية، فمازالت أمامنا بعض الخطوات الإضافية لتحقيق ذلك.
إضافة حزمة اللغة العربية
بعد أن انتهينا من تهيئة الواجهة الأمامية للمتجر لعرض محتوياتها باللغة العربية، ننتقل الآن للخطوة التالية وهي تهيئة الواجهة الخلفية لعرض محتوياتها باللغة العربية أيضًا، وذلك باتباع الآتي:
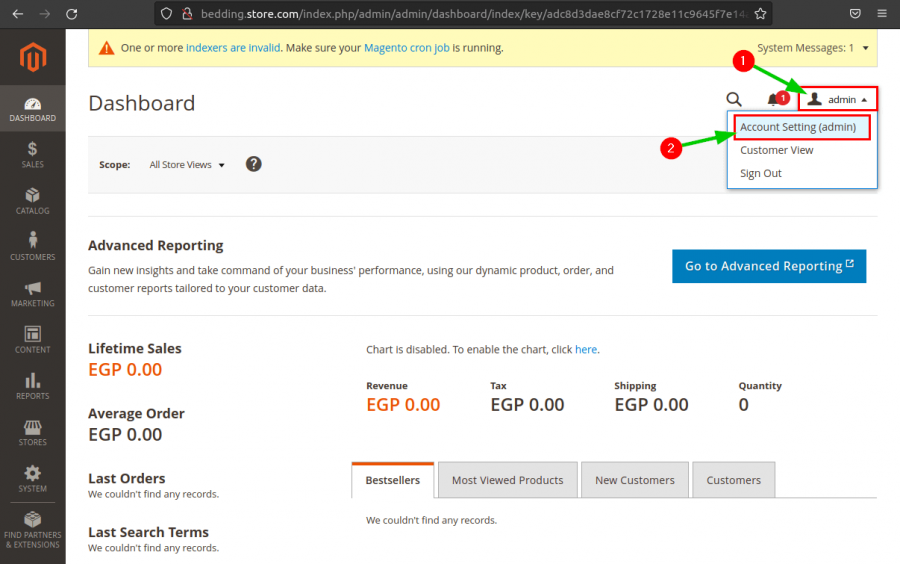
- أولاً: انقر على اسم المستخدم من أعلى يمين النافذة، ومن القائمة التي ستظهر، اختر منها Account Setting.
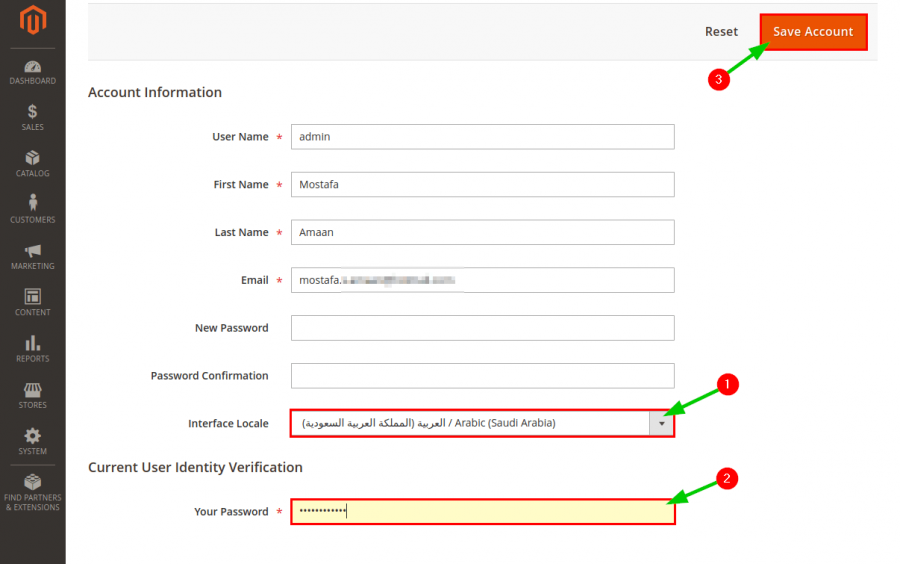
- ثانيًا: من خلال النافذة التي ستظهر لك يمكنك تعديل بيانات حسابك، لذا انتقل إلى الحقل Interface Locale واختر منها “العربية المملكة العربية السعودية”، ثم انتقل إلى الحقل Your Password واكتب فيه كلمة المرور الخاصة بالمستخدم، ثم انقر على زر Save Account من أعلى يمين النافذة.
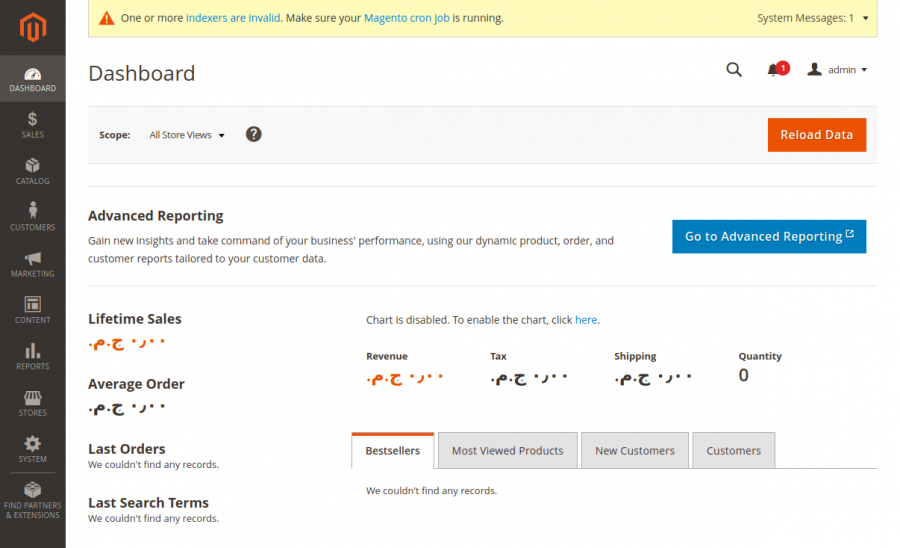
الآن انتقل إلى نافذة لوحة التحكم مرةً أخرى لنرى تأثير التعديلات التي أجريناها.
لم يحدث أي تغيير، أليس كذلك؟ إذ ما زالت الواجهة الخلفية تُعرض باللغة الإنجليزية، وذلك بسبب عدم دعم نظام ماجنتو للغة العربية افتراضيًا. ولحل هذه المشكلة، ستحتاج إلى تثبيت حزمة اللغة العربية من طرف ثالث.
- ثالثًا: افتح موجه الأوامر ثم توجه إلى مسار مجلد مشروع ماجنتو بكتابة الأمر التالي:
cd اكتب هنا مسار مجلد مشروع ماجنتو
بعد ذلك اكتب الأوامر المجمعة التالية لتثبيت حزمة اللغة العربية:
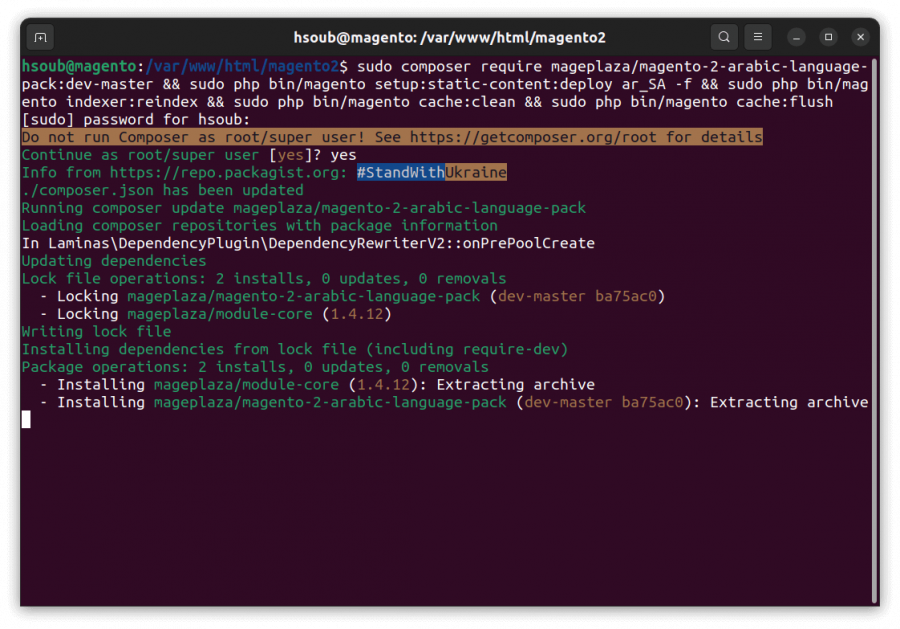
sudo composer require mageplaza/magento-2-arabic-language-pack:dev-master && sudo php bin/magento setup:static-content:deploy ar_SA -f && sudo php bin/magento indexer:reindex && sudo php bin/magento cache:clean && sudo php bin/magento cache:flush
تنويه: إن كنت تستخدم نظام التشغيل Ubuntu، فاستخدم الخمسة أوامر كما هي؛ أما في حالة استخدام نظام التشغيل Windows، فاحذف كلمة sudo من بداية كل أمر من الأوامر الخمسة، وقد يُطلب منك إدخال مفتاح الوصول العام والخاص.
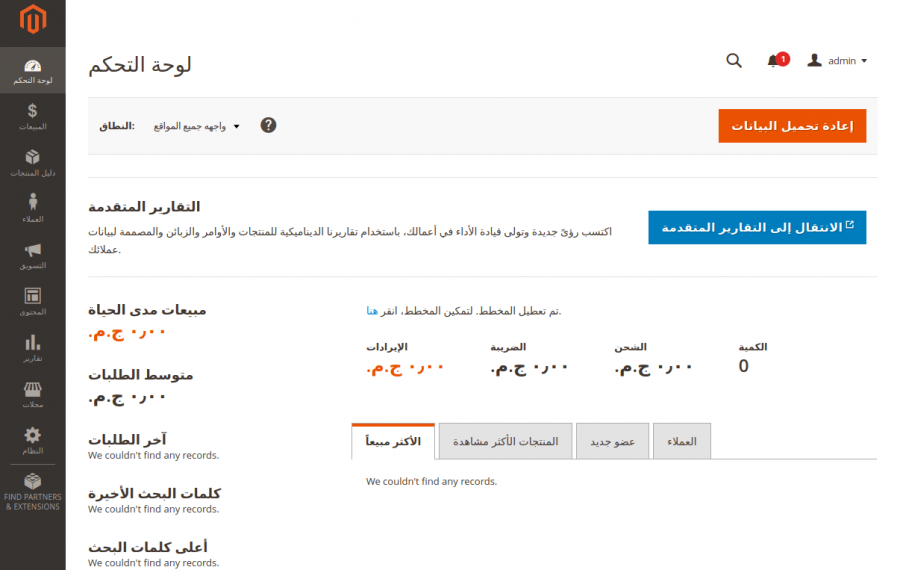
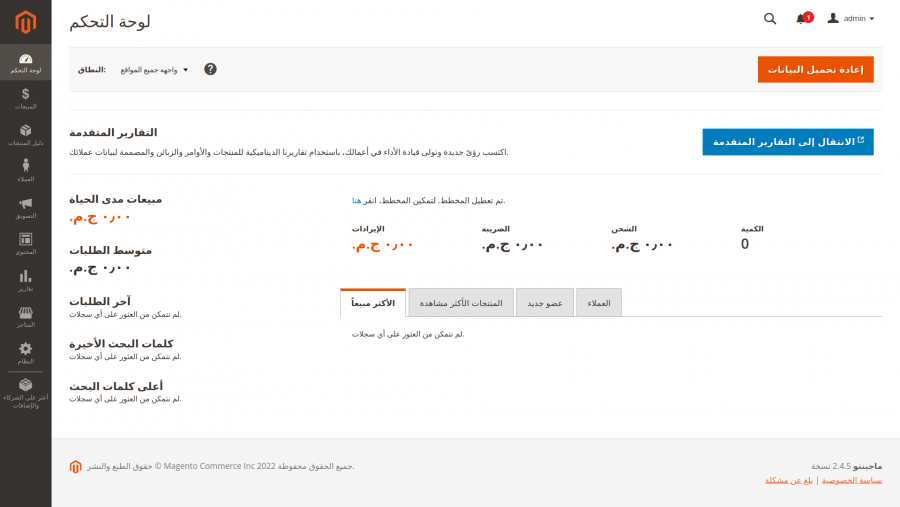
الآن أعد تحميل صفحة الواجهة الخلفية لمعاينة واجهة عرض نظام ماجنتو باللغة العربية.
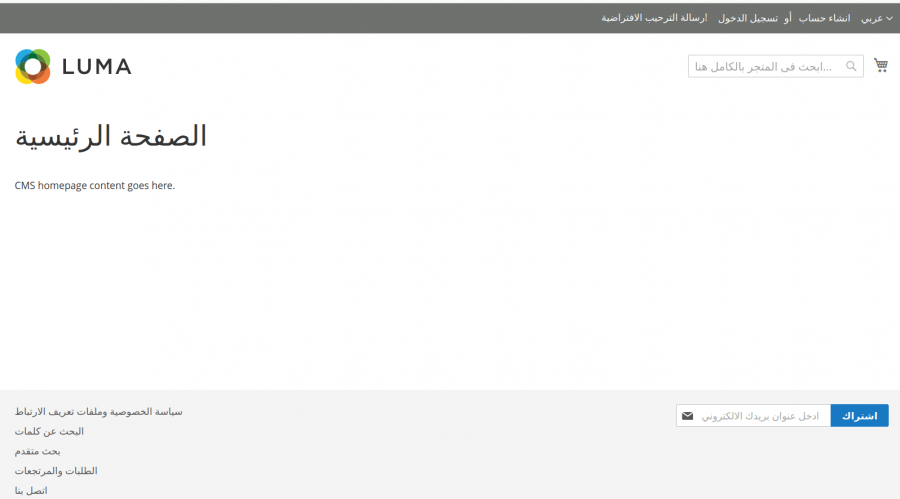
اذهب أيضًا إلى صفحة الواجهة الأمامية لمعاينة واجهة عرض المتجر باللغة العربية.
من المؤكد أنك لاحظت وجود بعض القوائم والمقاطع النصية التي مازالت تُعرض باللغة الإنجليزية، والسبب في ذلك أن حزمة اللغة العربية المجانية التي استخدمناها هي حزمة مفتوحة المصدر على منصة كرودين، قائمة على الجهود الذاتية، حيث يمكن لأي شخص المشاركة في الترجمة، وهذا يعني أن كل يوم تضاف كلمات جديدة للترجمة العربية.
لكن حتى لحظة كتابة هذه الأسطر لم يكتمل سوى 51% فقط من إجمالي ترجمة نظام ماجنتو إلى اللغة العربية، وهو أمر لا يمكنك الاعتماد عليه، خاصةً مع الواجهة الأمامية للمتجر، لأنه سيقدم صورةً سيئةً عن متجرك، وبالتالي لن يثق العملاء فيه. ولكي نتغلب على هذه المشكلة، سوف أقدم لك الحلين التاليين:
- الحل الأول: لقد ذكرنا أن حزمة اللغة العربية هو مشروع مفتوح المصدر يُحَدَّث باستمرار على منصة Crowdin، لكن هذه التحديثات لن تحصل عليها أوتوماتيكيًا لمجرد أنك ثَبَّتَّ الحزمة على ماجنتو، إذ تحتاج إلى كتابة بعض الأوامر للحصول عليها ويمكنك استخدامها كل فترة للحصول على آخر تحديثات حزمة اللغة العربية.
اكتب الأوامر المجمعة التالية لتحديث حزمة اللغة العربية:
sudo composer update mageplaza/magento-2-arabic-language-pack:dev-master && sudo php bin/magento setup:static-content:deploy ar_SA -f && sudo php bin/magento indexer:reindex && sudo php bin/magento cache:clean && sudo php bin/magento cache:flush
وعلى الرغم من سهولة هذا الحل، إلا أنه ليس الأفضل، والسبب في ذلك هو أن عملية تحديث الترجمة العربية تعتمد على الجهود الذاتية من الأفراد، مما يجعل سير العمل بها بطئ، لذلك لا يمكنك الاعتماد على هذا الحل منفردًا.
- الحل الثاني: على الرغم من أنه حل ليس بسهولة الحل الأول لأنه متعدد الخطوات، إلا أنه الحل الأمثل لحل هذه المشكلة بسرعة لأنه لا يعتمد على أطراف خارجية لتنفيذها، فقط اتبع الخطوات التالية:
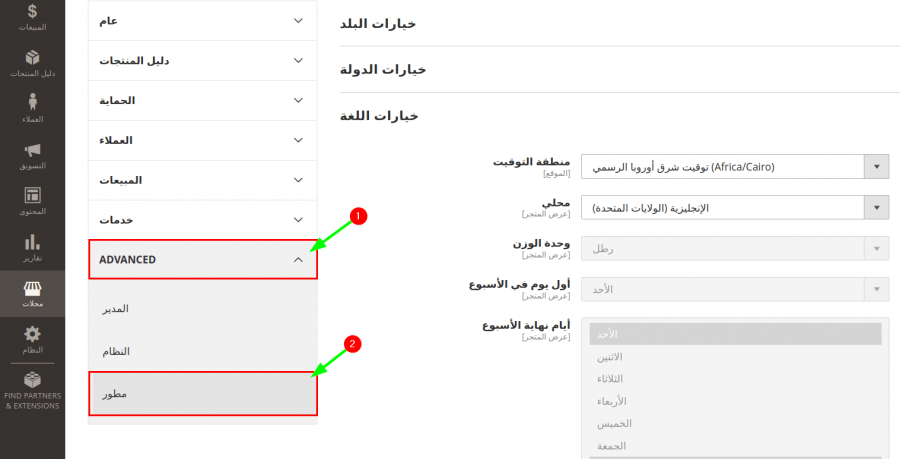
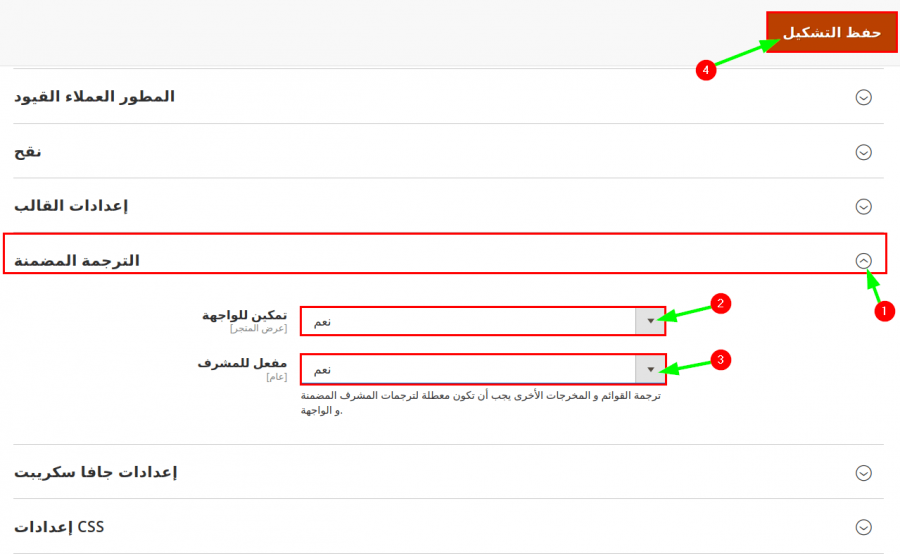
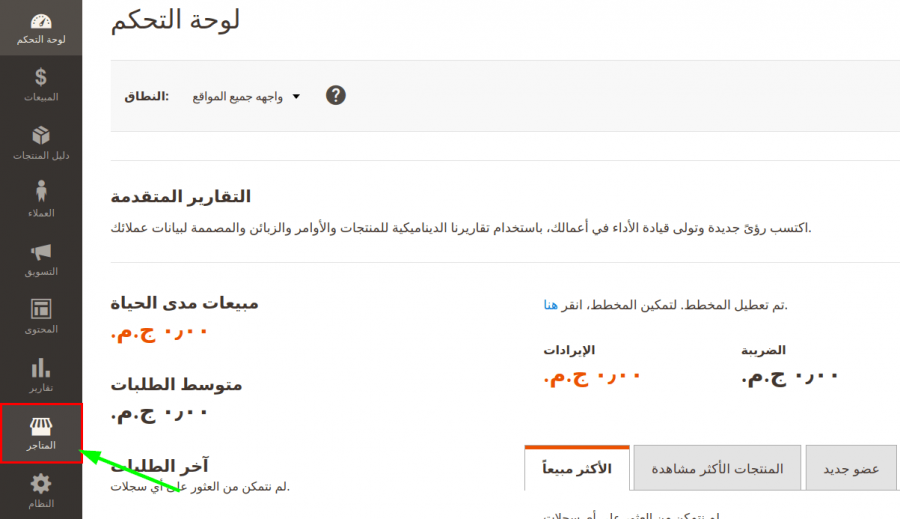
- من شريط القوائم الجانبي انقر على “محلات”، ومن القائمة التي ستظهر اختر منها “الضبط”، ثم من النافذة التي ستظهر انقر على “Advanced”، بعدها انقر على “مطور”.
- انقر على قسم “الترجمة المضمنة”، ثم حدد الخيار “نعم” للواجهة الأمامية والواجهة الخلفية أو أحدهما فقط حسب حاجتك، ثم انقر على زر “حفظ”.
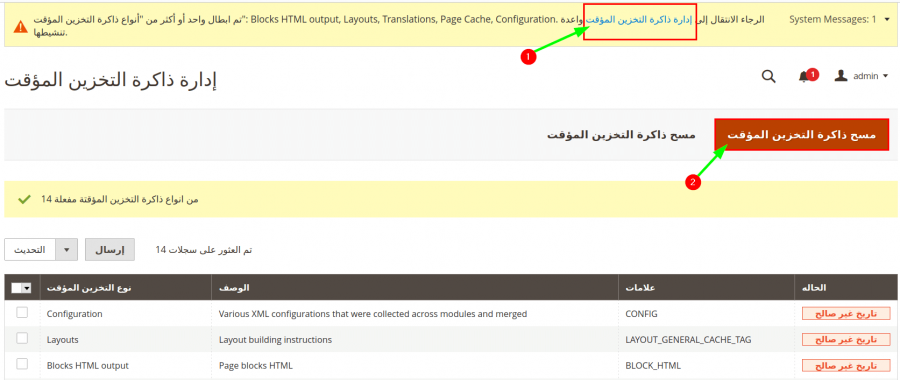
- انقر على رابط إفراغ ذاكرة التخزين المؤقت من خلال التنبيه في أعلى الشاشة لينقلك إلى إدارة التخزين المؤقت (ويمكنك الوصول إليها من شريط القوائم الجانبي بالنقر على “النظام” ثم اختيار “إدارة ذاكرة التخزين المؤقت”). ثم من أعلى يمين النافذة، انقر على زر “مسح ذاكرة التخزين المؤقت”، وستلاحظ بعد تنفيذ هذا الإجراء ظهور تحديد باللون الأحمر على معظم العناصر بالصفحة.
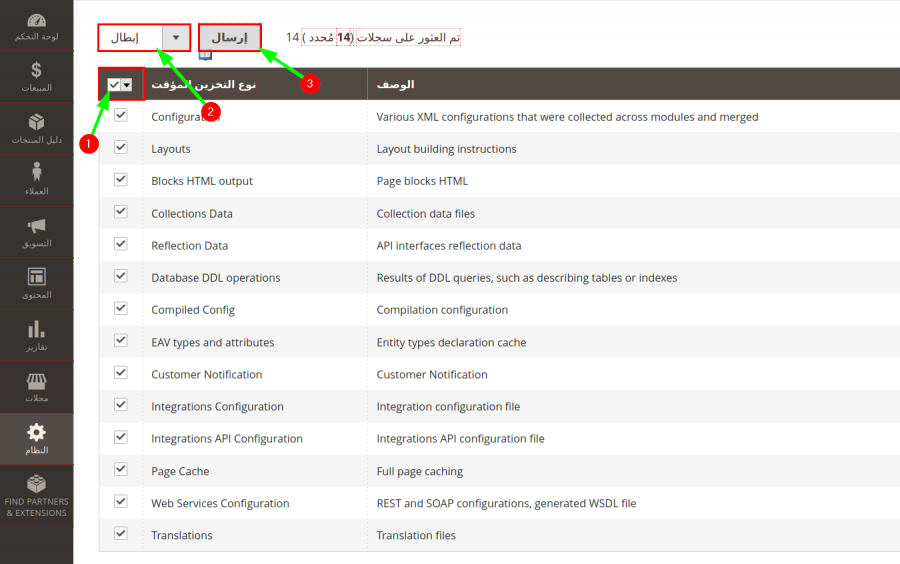
- من نفس النافذة، حدد جميع سجلات التخزين المؤقت، ثم من قائمة الإجراءات حدد الإجراء “إبطال” أو “تعطيل”، ثم انقر على زر “إرسال”، وذلك لتعطيل التخزين المؤقت للذاكرة.
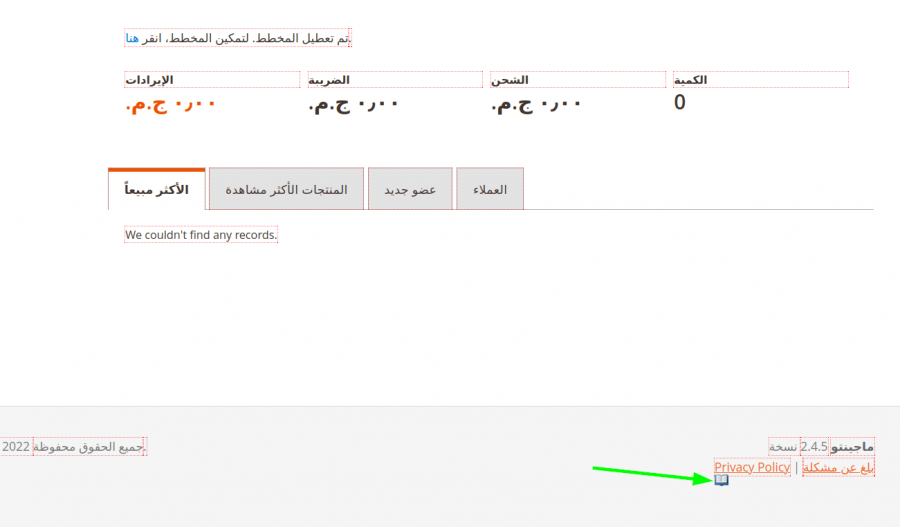
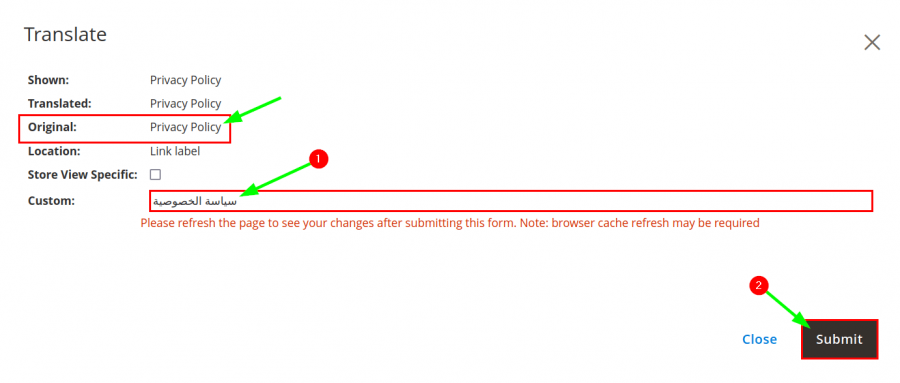
- ضع مؤشر الفأرة على أي كلمة إنجليزية، وسيظهر لك رمز الكتاب فانقر عليه.
- من خلال الحقل “Custom” اكتب ترجمةً مناسبةً للكلمة الأصلية، ثم انقر على زر “Submit”، فعلى سبيل المثال: ترجمت الجملة الإنجليزية “Privacy Policy” إلى الجملة العربية “سياسة الخصوصية”.
والأمر لا يقتصر على ترجمة الكلمات الإنجليزية فقط، بل يمكنك أيضًا تعديل الترجمة العربية الخاصة بالحزمة التي ثبتناها، فعلى سبيل المثال: الحزمة ترجمت القائمة “Stores” إلى “المحلات”، لكني عدلت هذه الترجمة إلى “المتاجر”.
الآن، كل ما عليك فعله هو ترجمة جميع الكلمات والجُمل الإنجليزية إلى العربية طالما أن هذه الكلمات محددة بإطار لونه أحمر، لأن في الواجهة الأمامية للمتجر ستجد الكثير من الكلمات غير محددة بهذا الإطار مثل قوائم الإبحار، مما يعني أنك لن تستطيع ترجمتها بهذه الطريقة، وإنما لها طريقة أخرى لترجمتها.
- بعد انتهائك من الترجمة، أعد تعطيل الترجمة المضمنة للواجهة الأمامية والخلفية مرةً أخرى، ثم أعد تفعيل سجلات ذاكرة التخزين المؤقت مرةً أخرى، وفي النهاية انقر على زر “مسح ذاكرة التخزين المؤقت” لتصبح الصفحة مترجمةً بالكامل كما التالي.
تهانينا، أصبحت الواجهة الأمامية والخلفية لمتجرك تعرضان باللغة العربية والإنجليزية دون مشاكل حتى الآن.
إنشاء قوائم الإبحار لواجهتي عرض المتجر
بعد أن انتهينا من ضبط الإعدادات الأساسية للمتجر وإنشاء واجهة عرض باللغة العربية وأخرى باللغة الإنجليزية للمتجر، وثبتنا حزمة اللغة العربية بالمتجر، فقد حان الوقت للبدء في بناء متجرنا الإلكتروني الذي سنعرض فيه منتجات لمفروشات الأَسِرَّة.
وأول خطوة لنا نخطوها لبناء متجرنا هي إنشاء قوائم الإبحار أو الأقسام الرئيسية للمتجر، وبما أن متجرنا مختص في المفروشات، لذلك نحن نريد إنشاء الأقسام التالية في متجرنا:
- الملاءات.
- الألحفة. 2.1. أطقم لحاف.
- البطانيات.
- الوسائد.
- أدلة الاستخدام.
لنبدأ في سرد خطوات إنشاء هذه الأقسام، لكن انتبه لأمر هام وهو: أن الأقسام أو الفئات في نظام ماجنتو لا تقبل اللغة العربية، بل يجب إنشاؤها باللغة الإنجليزية، لذا اتبع الخطوات التالية:
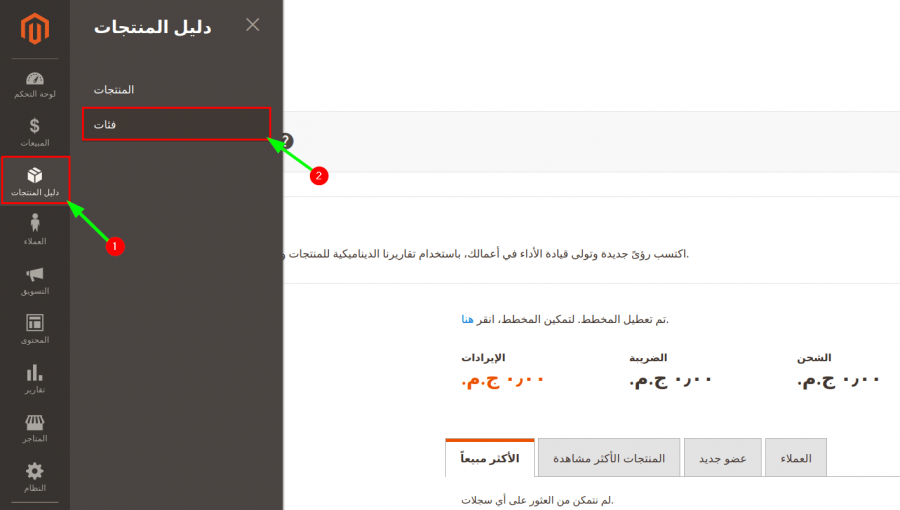
- أولاً: من شريط القوائم الجانبي، انقر على “دليل المنتجات”، ومن القائمة التي ستظهر اختر منها “الفئات”.
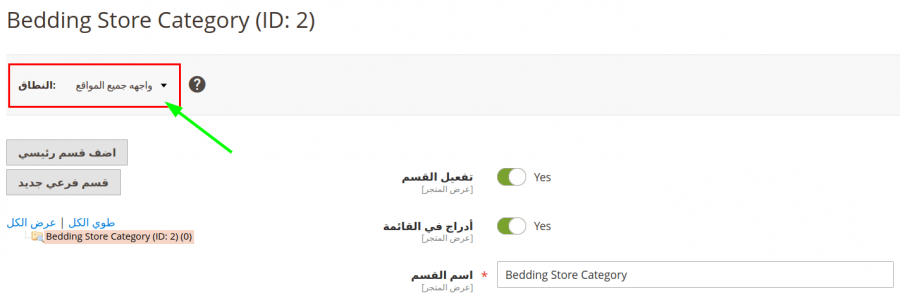
- ثانيًا: من أعلى يسار النافذة التي ستظهر تأكد من أن النطاق Scope محددة لـ “واجهة جميع المواقع”.
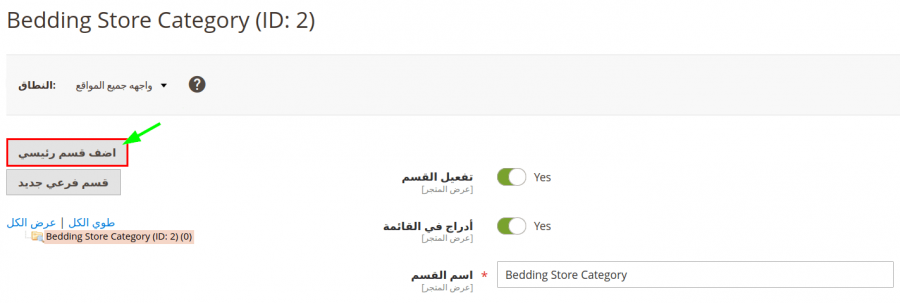
تنويه: بالنسبة للزر “أضف قسم رئيسي” يمكن استخدامه في حالة كنت تريد بناء أكثر من متجر، ولكل متجر يكون له قوائم الإبحار الخاصة به، لكن بما أننا نبني متجرًا واحدًا فقط، فلن نستخدم هذا الزر.
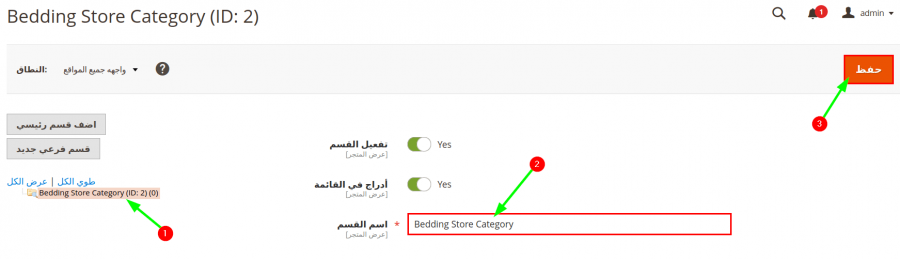
- ثالثًا: تأكد من تحديد الفئة الافتراضية للمتجر، والتي عادةً ما تكون باسم Default Category، ويمكنك تغيير هذا الاسم بما تشاء من خلال حقل “اسم القسم” ثم النقر على زر “حفظ”.
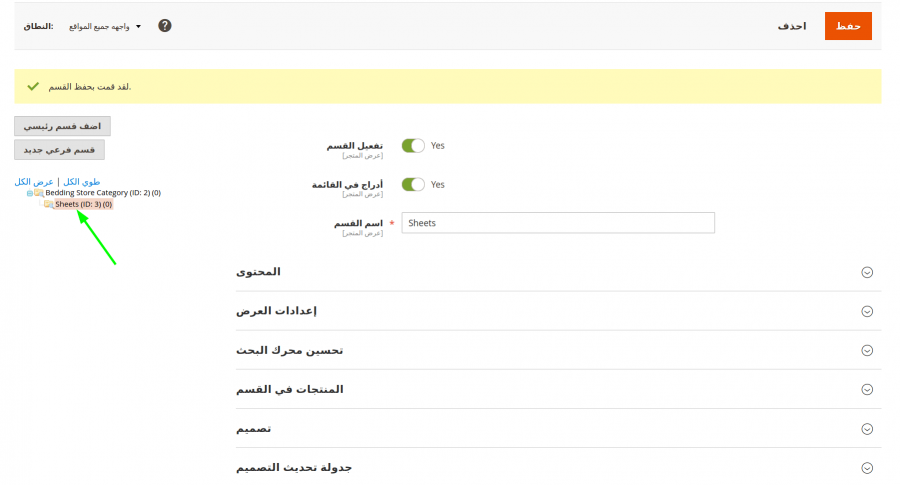
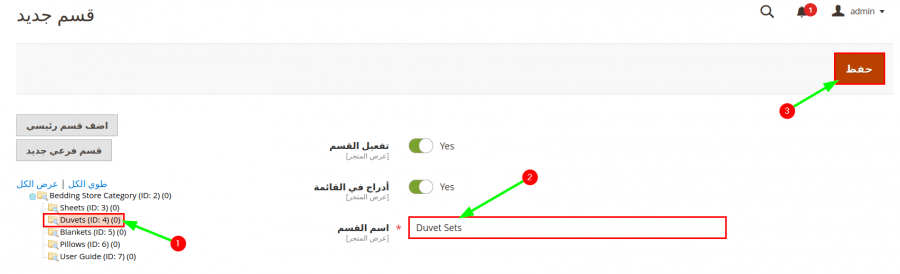
- رابعًا: انقر على زر “قسم فرعي جديد”، ثم في حقل “اسم القسم”، اكتب اسم القائمة بالإنجليزية، بعدها انقر على زر “حفظ”، واترك باقي الإعدادات كما هي، وفي حالتنا سيكون اسم القائمة هو Sheets.
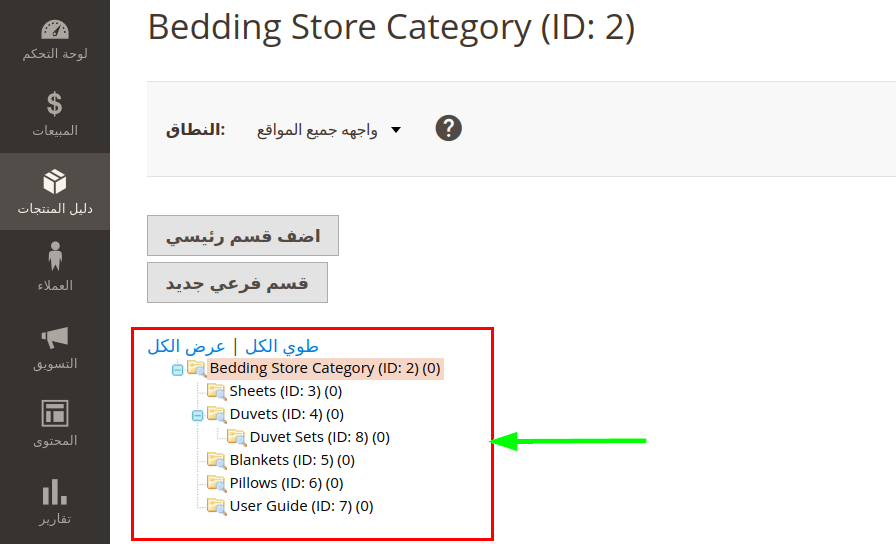
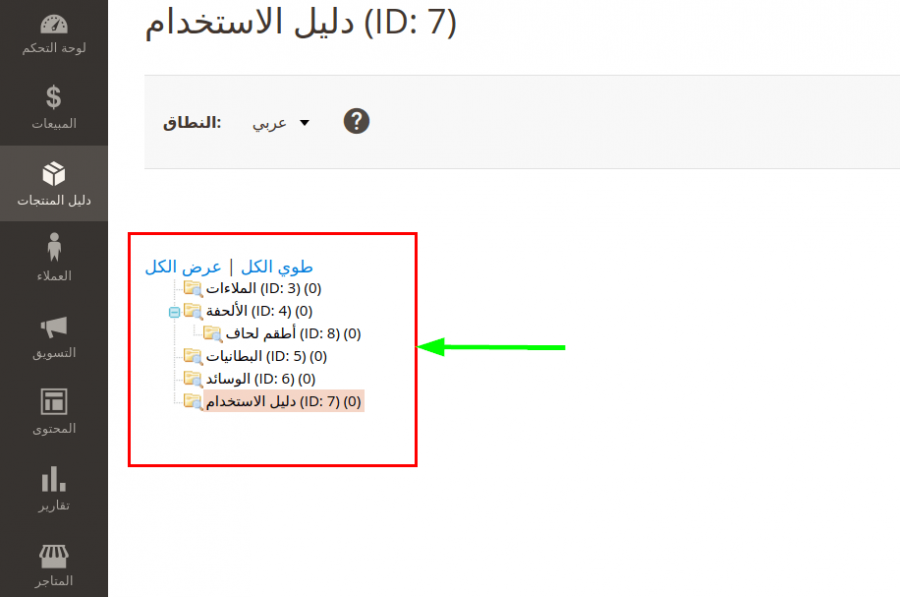
- خامسًا: كرر الخطوتين السابقتين مرةً أخرى (تحديد الفئة الافتراضية للمتجر، ثم النقر على زر “قسم فرعي جديد”، ثم كتابة اسم القسم، ثم النقر على زر “حفظ”) حتى تنتهي من إدخال جميع أقسام المتجر، وفي حالتنا أنشأنا خمسة أقسام رئيسية، وقسم واحد فرعي.
- توضيح: لإنشاء قسم فرعي من قسم رئيسي، كل ما عليك فعله هو تحديد القسم الرئيسي الذي تريد إخراج قسم فرعي منه أولاً، ثم النقر على زر “قسم فرعي جديد”، ومن ثمة كتابة اسم القسم ثم النقر على زر “حفظ”.
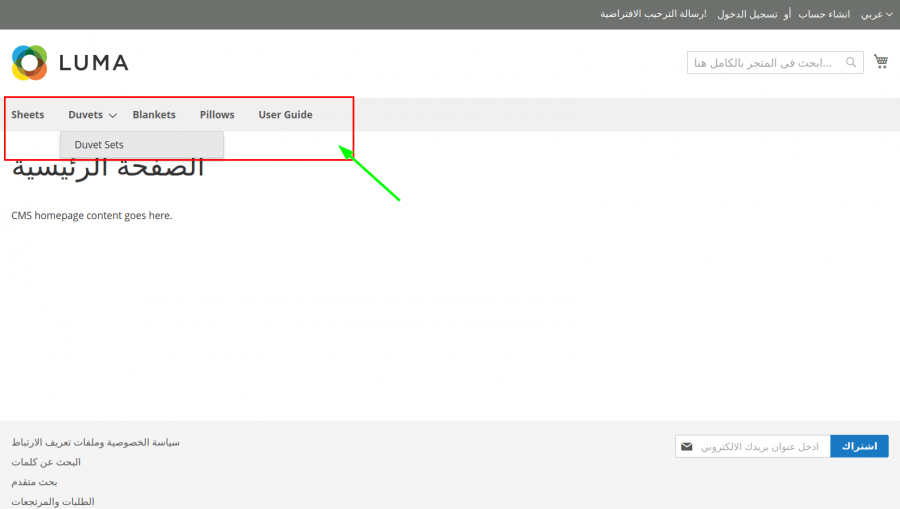
- أخيرًا: اذهب إلى الواجهة الأمامية للمتجر لترى الأقسام الرئيسية أو قوائم الإبحار قد ظهرت أعلى النافذة بالمتجر، سواء الواجهة العربية أو الإنجليزية، لكن توجد لدينا مشكلة وهي أن الواجهة العربية للمتجر تظهر بها الأقسام باللغة الإنجليزية، وهو أمر غير مقبول بالطبع.
ولحل هذه المشكلة اتبع الخطوات التالية:
- أولاً: من شريط القوائم الجانبي، انقر على “دليل المنتجات”، و اختر “الفئات” من القائمة التي ستظهر.
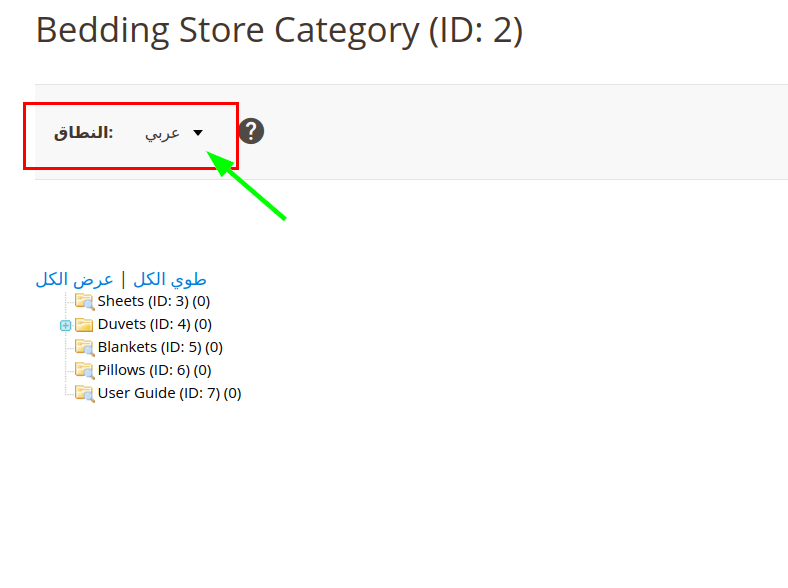
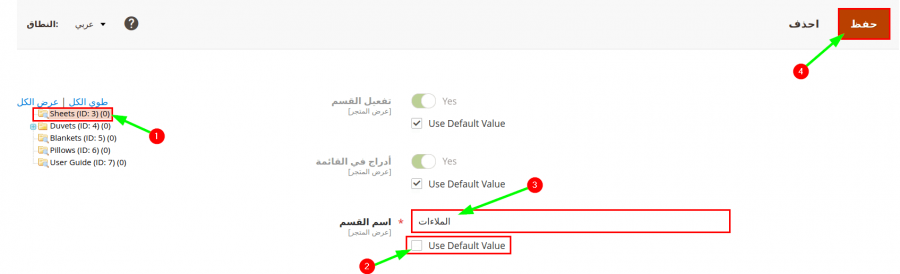
- ثانيًا: من أعلى يسار النافذة التي ستظهر تأكد من أن “Scope” أو “النطاق” محددة لـ “عربي”.
- ثالثًا: حدد اسم القسم من يسار النافذة، ثم الغي التحديد “Use Default Value” من الحقل “اسم القسم” حتى تستطيع الكتابة فيه، ثم اكتب ترجمةً عربيةً مناسبةً لاسم القسم، ثم انقر على زر “حفظ”.
- رابعًا: كرر الخطوة السابقة حتى تنتهي من ترجمة جميع أقسام المتجر إلى اللغة العربية.
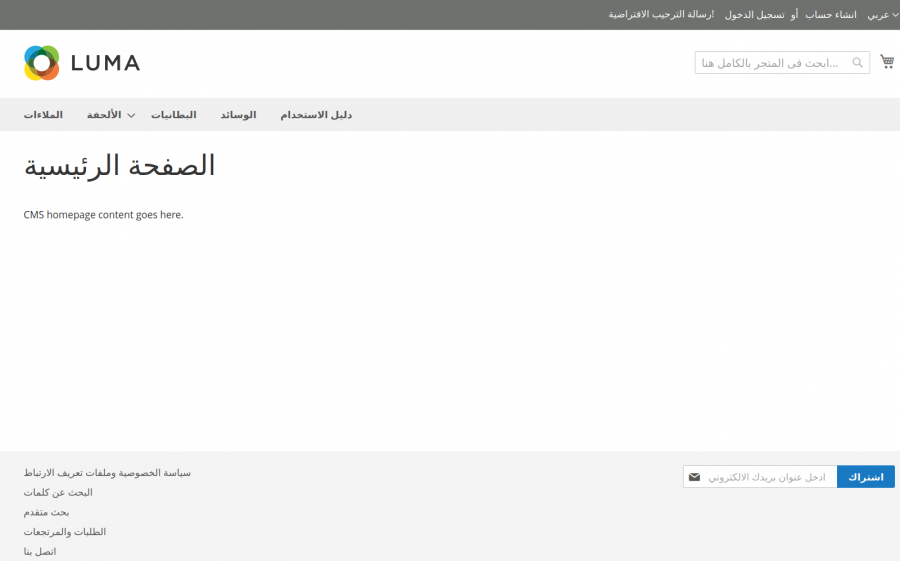
- أخيرًا: اذهب إلى الواجهة الأمامية للمتجر، وتحديدًا واجهة العرض العربية لنرى نتيجة التعديلات التي أجريناها، وستجد أن القوائم أصبحت باللغة العربية، لكن هل لاحظت وجود مشكلة جديدة؟
نعم المشكلة هي أن اتجاه العرض بالصفحة من اليسار إلى اليمين “ltr” كأنها صفحة إنجليزية، ومن المفترض أن يكون اتجاه العرض بالصفحة العربية من اليمين إلى اليسار “rtl”، وهو أمر غير مقبول بالطبع.
والحل الأفضل لهذه المشكلة هو عدم الاعتماد على القالب الافتراضي لنظام ماجنتو “Luma”، وبدلًا من ذلك شراء قالب احترافي يدعم اتجاه العرض “rtl”. صحيح أنه حل مكلف، لكنه سيوفر عليك الكثير والكثير من الوقت والمجهود. مع ذلك، إن كان غرضك هو التدرب على نظام ماجنتو وترى أن لا حاجة لك في شراء قالب، أو حتى كانت ميزانيتك محدودة ولن تستطيع شراء قالب، فاتبع الخطوات التالية لحل هذه المشكلة:
تنويه: هذا الحل يعتمد على أنك قد ثَبَّتَّ حزمة اللغة العربية، لأنها تُنشئ مجلدين منفصلين عن مجلدات النظام للقالب الافتراضي “لوما”. المجلد الأول يكون خاص بواجهة العرض العربية للمتجر، والثاني خاص بواجهة العرض الإنجليزية للمتجر، ويكون ضمن ملفات هذين المجلدين ملف “CSS” الرئيسي لكل واجهة.
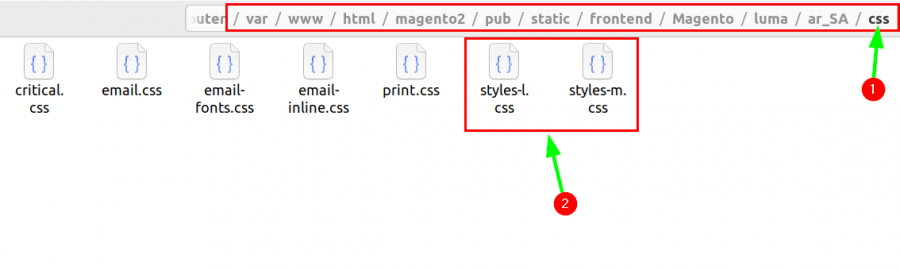
- أولًا: حسب نظام التشغيل لديك، اذهب إلى المجلد الذي يحتوي على مشروع ماجنتو، ثم اتبع المسار التالي:
pub/static/frontend/magento/luma/ar_SA/css
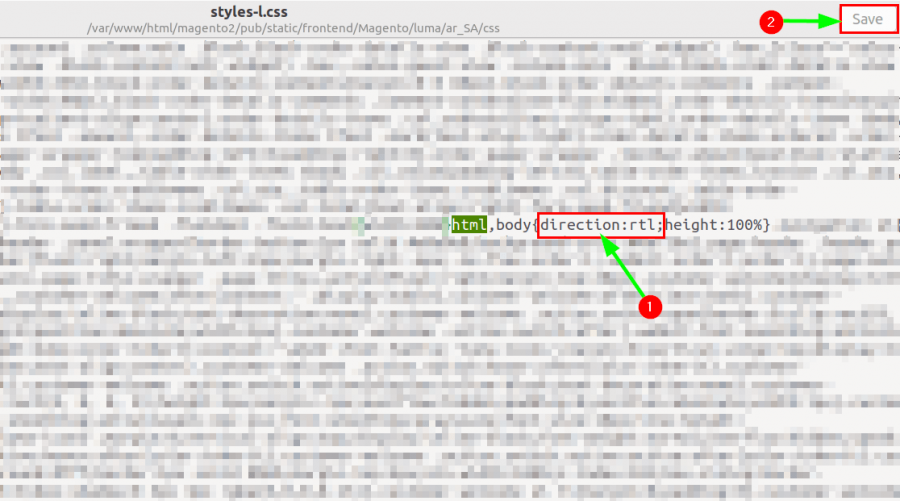
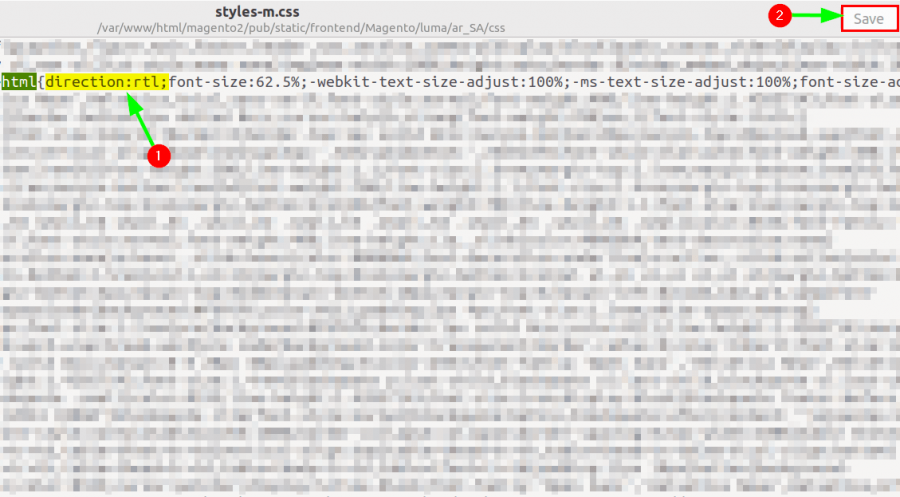
وستجد عدة ملفات بالامتداد “CSS”، وهنا سنعمل فقط على الملف “styles-l.css” والملف “styles-m.css”.
-
ثانيًا: افتح ملف “styles-l.css” بأي محرر، ثم ابحث بداخله عن كلمة
htmlثم أضف له هذه الشيفرةdirection:rtl.
- ثالثًا: افتح ملف “styles-m.css” ونفذ ما فعلناه بالخطوة السابقة.
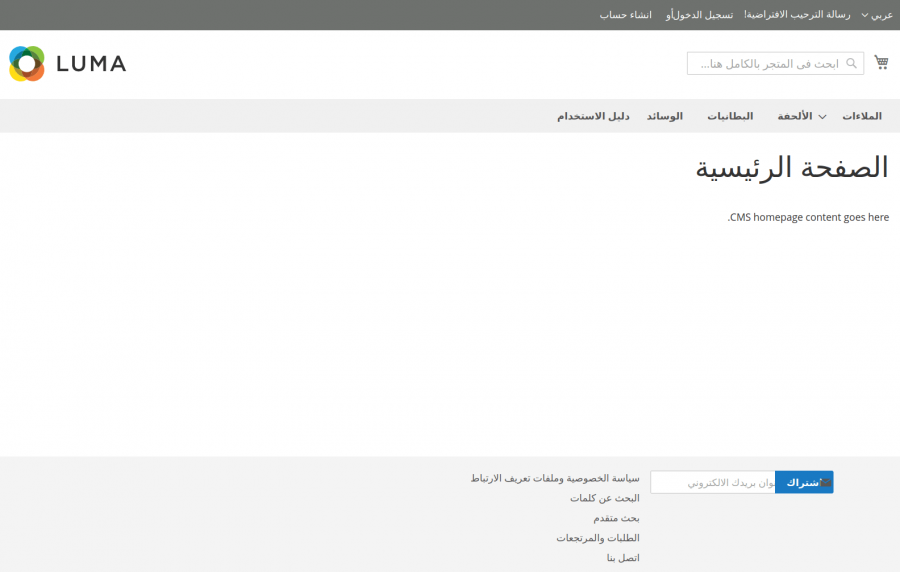
- أخيرًا: اذهب إلى الواجهة الأمامية للمتجر وتحديدًا واجهة العرض العربية لنرى نتيجة التعديلات التي أجريناها، نعم ستلاحظ بعض الأخطاء الطفيفة، لكن إن كنت تجيد التعامل مع ملفات CSS فسوف تتغلب عليها.
تهانينا، بهذا تكون قد أصبحت لديك واجهتي عرض للمتجر، الأولى بالعربية والثانية بالإنجليزية، تعملان دون مشاكل، وبناءً على الخطوات التي أجريناها إليك هذا التحدي:
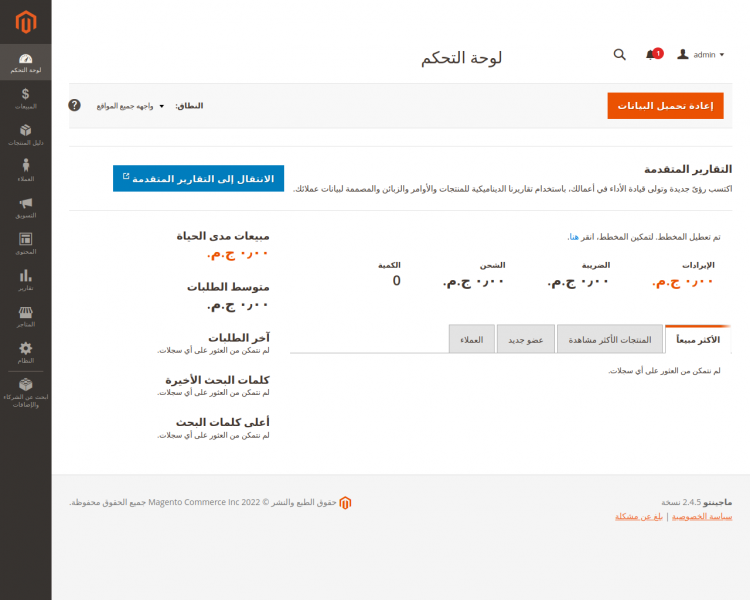
أريد منك أن تحول اتجاه العرض في الواجهة الخلفية للنظام من اليمين إلى اليسار كما بالصورة التالية، وشاركنا النتائج بالتعليقات:
الإعدادات الأساسية للمتجر
أعود بكم مرةً أخرى إلى إعدادات المتجر، ولكن لن أتناول جميع الإعدادات الموجودة بالنظام، بل سأتناول فقط تلك الإعدادات التي تساعد في تشكيل بنية المتجر باعتبارها الأساس لكل شئ به، وباقي الإعدادات يمكنك استكشافها بنفسك.
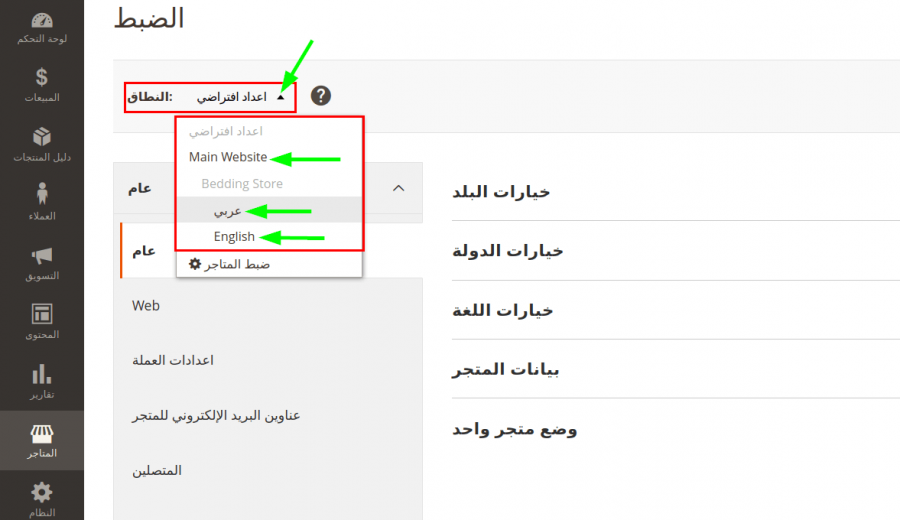
وقبل أن أبدأ في سرد تلك الإعدادات، أريدك أن تنتبه لأمر هام، وهو: أن القسم الخاص بالنطاق Scope الموجود أعلى يسار النافذة هو مسؤول عن أين تُطبق الإعدادات التي نُجريها. بمعنى: هذا القسم في حالتنا به أربع خيارات (قد تكون أكثر أو أقل حسب عدد واجهات العرض التي أنشأتها لمتجرك) كما يلي:
- الخيار الأول “إعداد افتراضي”، ومعناه: تطبيق التعديلات على النظام بالكامل (جميع المواقع والمتاجر التي أُنشِأت على خادم الاستضافة)، وفي حالة إنشاء مواقع أو متاجر جديدة ستستورد إعداداتها من تلك الإعدادات الافتراضية.
- الخيار الثاني “Main Website”، ومعناه: تطبيق التعديلات على الموقع الحالي فقط بجميع متاجره و واجهات العرض به، وفي حالة إنشاء موقع جديد لن يستورد تلك الإعدادات.
- الخيار الثالث “عربي”، ومعناه: تطبيق التعديلات بالواجهة العربية فقط من المتجر بالموقع المرتبط به، ولن تظهر في باقي واجهات العرض.
- الخيار الرابع “English”، ومعناه: تطبيق التعديلات بالواجهة الإنجليزية فقط من المتجر بالموقع المرتبط به.
ويمكنك الاستفادة من هذا الأمر في حالة إن كنت تريد عرض بيانات أو استخدام إعدادات في الواجهة العربية مختلفة عن الواجهة الإنجليزية، مثل: عرض سعر المنتج في الواجهة العربية بالعًملة المحلية، وفي الواجهة الإنجليزية بالدولار.
الإعدادات العامة
تتضمن هذه الإعدادات دولة المتجر والدول التي يستهدفها، كما تتضمن المعلومات الأساسية للمتجر، مثل اسم المتجر والعنوان ورقم الهاتف وعنوان البريد الإلكتروني التي تظهر في رسائل البريد الإلكتروني والفواتير والمراسلات الأخرى المرسلة إلى عملائك، لذا انتقل إلى شريط القوائم الجانبي ثم انقر على “المتاجر”، ومن القائمة التي ستظهر، اختر منها “الضبط”.
القائمة عام
ستجد في هذه النافذة خمس خيارات كالتالي:
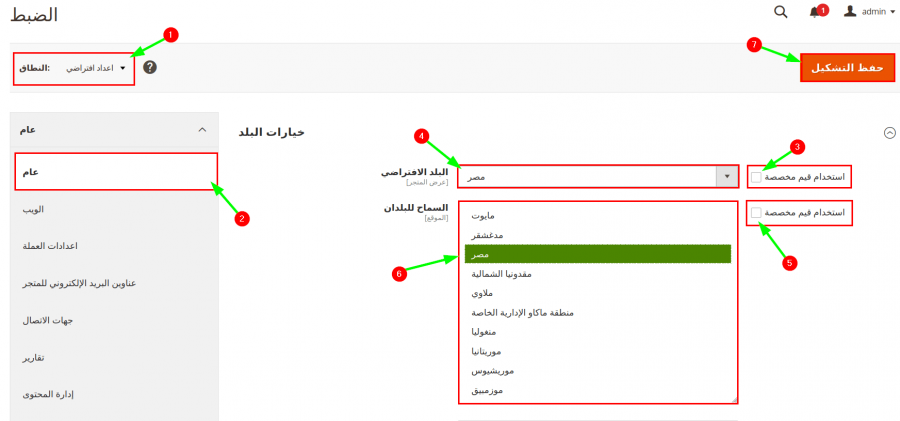
- خيارات البلد: توجد بها عدة خيارات ولكن ما يهمنا منهم هما خيارين، الأول منهما “البلد الافتراضي” وتكون محددة للولايات المتحدة الأمريكية، ويمكنك تعديلها لدولتك من خلال إلغاء التحديد من أمامها، ثم اختيار دولتك؛ والخيار الثاني الذي يهمنا هو “السماح للبلدان”، وهي الدول التي يستهدفها متجرك، ويكون الوضع الافتراضي تحديد جميع الدول، لكن من الأفضل تعديلها لتحديد الدول التي يستهدفها متجرك فقط.
- خيارات الولاية: في العديد من البلدان تُعَد الولاية أو المقاطعة أو المنطقة جزءًا مطلوبًا من العنوان البريدي، وتُستخدم هذه المعلومات للشحن والفوترة ولاحتساب معدلات الضرائب وما إلى ذلك، وبالنسبة إلى البلدان التي لا تكون فيها الولاية مطلوبة، يمكن حذف الحقل بالكامل من العنوان أو تضمينه كحقل اختياري.
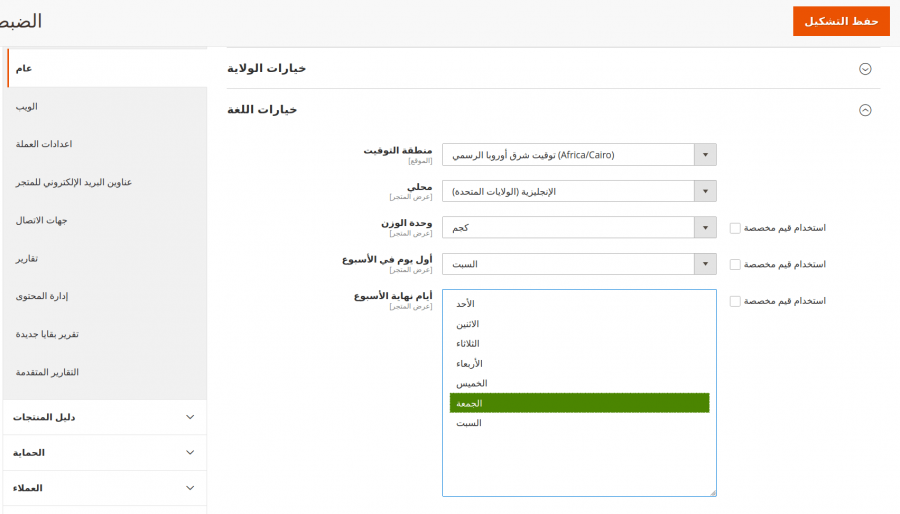
- خيارات اللغة: من خلالها يمكنك تحديد التوقيت المحلي لخادم الويب، واللغة الافتراضية للواجهة الأمامية، ووحدة الوزن للمنتجات، وبداية الأسبوع والعطلة الأسبوعية.
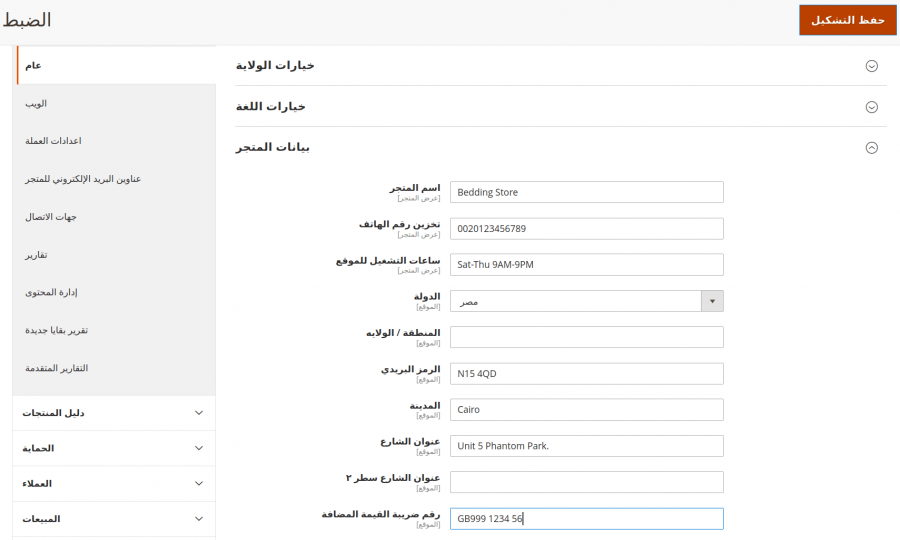
- بيانات المتجر: من خلالها يمكنك إدخال اسم المتجر ورقم الهاتف وأيام وساعات العمل والدولة الرمز البريدي والمدينة والعنوان ورقم ضريبة القيمة المضافة الخاصة بالمتجر.
- وضع المتجر الواحد: يمكن استخدام هذا الخيار فقط في حال كنت تريد بناء متجر واحد فقط وله واجهة عرض واحدةً فقط. في هذه الحالة، يمكنك تفعيله ليترتب على ذلك تعطيل نظام ماجنتو لجميع الخيارات التي لها علاقة بتعدد المتاجر وإخفاؤها، لتصبح العناصر المتاحة بالواجهة الخلفية قليلة، مما يساعدك على عدم التشتت بسبب وجود عناصر وخيارات لن تستخدمها.
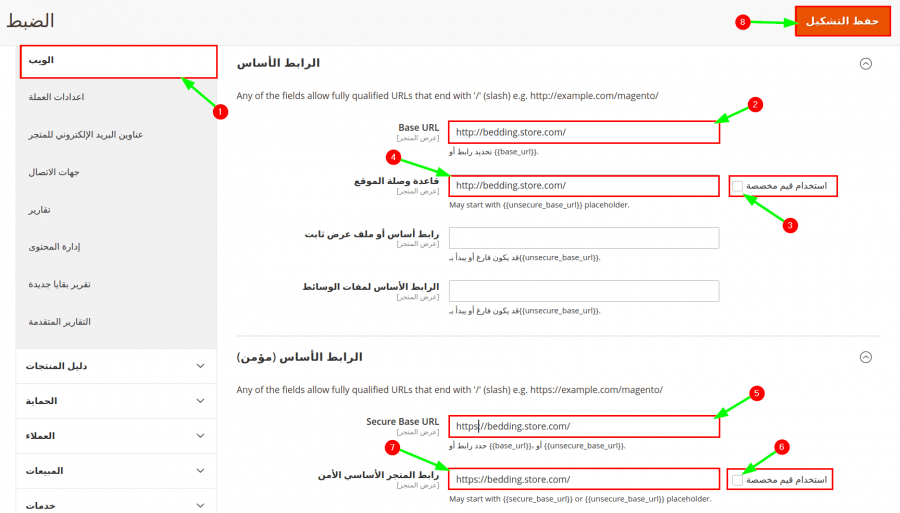
الويب
عند تثبيت نظام ماجنتو مع عدم تحديد اسم النطاق له، سوف يستخدم افتراضيًا عنوان IP الخاص بخادم الاستضافة بدلًا من اسم النطاق، مما يترتب عليه ظهور عنوان IP الخادم في شريط العنوان بالمتصفح عند زيارة متجرك بدلًا من اسم النطاق.
ومن خلال قسم “الويب”، يمكنك تعديل عنوان IP الخادم إلى اسم النطاق الخاص بك، وذلك من خلال الخيار “الرابط الأساسي” الذي يمكنك وضع اسم النطاق الخاص بخادم الاستضافة فيه. والخيار الثاني الذي يهمنا من هذا القسم هو “الرابط الأساسي محمي” الذي يمكنك من خلاله وضع اسم النطاق المحمي بشهادة SSL فيه.
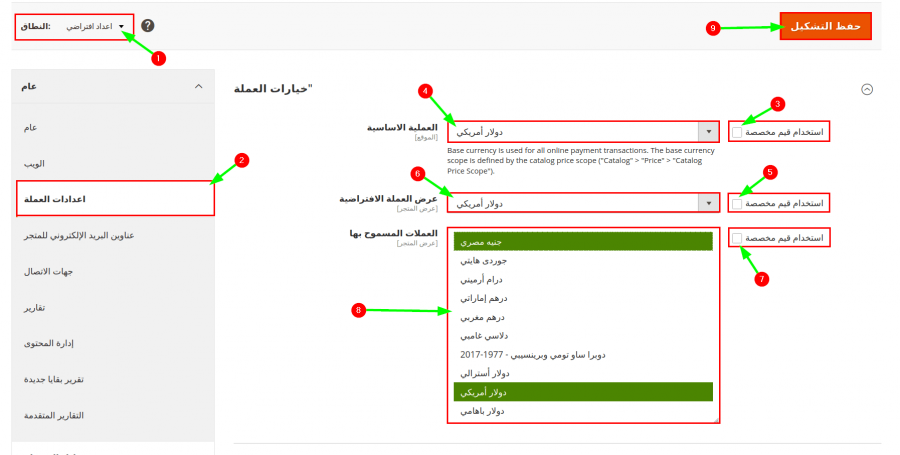
إعدادات العملة
من خلال هذا القسم يمكنك ضبط إعدادات العُملة الخاصة بأسعار المنتجات وعمليات الشراء، وسيكون الأمر بسيطًا في حالة ما إذا كان لديك متجر واحد فقط، وسوف تتعامل من خلاله مع عُملة واحدة فقط، لكنني أريد أن أُعقّد الأمر قليلًا على النحو التالي:
بما أن الدولار الأمريكي هو العُملة المهيمنة على باقي العُمْلات، وبما أن متجرنا لديه واجهة عرض عربية وأخرى إنجليزية، فأنا أريد أن تكون العُملة الأساسية بالمتجر هي الدولار الأمريكي، وتكون أسعار المنتجات معروضةً بالدولار الأمريكي؛ لكن عندما يزور العملاء الواجهة العربية للمتجر، تتحول قيمة المنتجات من الدولار الأمريكي إلى الجنيه المصري تلقائيًا.
إليك خطوات تنفيذ ذلك:
- أولًا: من قسم “خيارات العُملة” تأكد من تحديد النطاق على خيار “إعداد افتراضي”، ثم حدد العُملة الأساسية “دولار أمريكي”، وعُملة العرض الافتراضية “دولار أمريكي”، والعُملات المسموح بها “جنيه مصري” و “دولار أمريكي”، ثم انقر على زر “حفظ”.
-
ثانيًا: عدل النطاق إلى واجهة العرض “عربي”، ثم حدد عُملة العرض الافتراضية “جنيه مصري”، ثم انقر على زر “حفظ”، بعدها عدّل النطاق إلى واجهة العرض “English”، ثم حدد عُملة العرض الافتراضية “دولار أمريكي”، ثم انقر على زر “حفظ”.
-
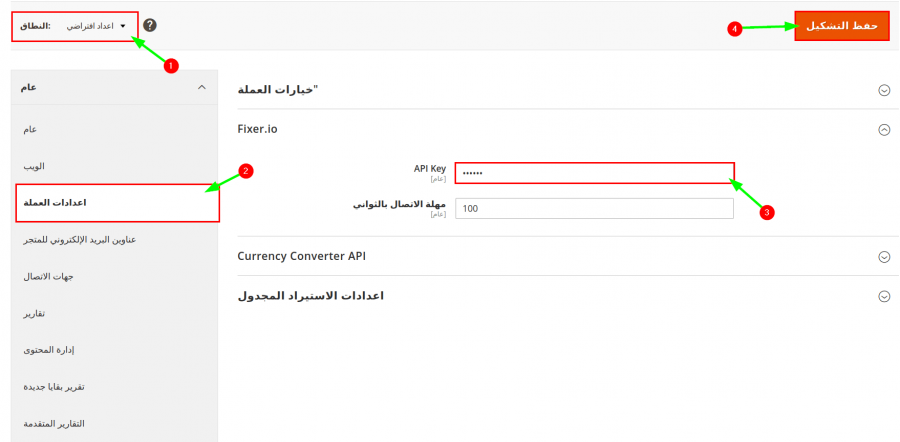
ثالثًا: عدل النطاق إلى خيار “إعداد افتراضي” مرةً أخرى، ثم انقر على قسم Fixer.io، والذي ستجد به حقلًا يطلب منك إدخال المفتاح. الآن، نحن نحتاج إلى توفير مفتاح لواجهة برمجة التطبيقات API تعمل على تحويل أسعار صرف العُملات في الوقت الفعلي.
انتقل إلى الموقع الرسمي للأداة ثم اشترك في الخطة المجانية فهي تعطيك 100 طلب كل شهر، وهو عدد كافٍ لنا كمبتدئين. بعد ذلك، سيطلب منك الموقع تسجيل الدخول إما باستخدام حسابك على Gmail، أو حسابك على Github، أو باستخدام حسابك على الموقع. وبعد إجراء تسجيل الدخول، سيمنحك الموقع مفتاح API الخاص بك، إنسخ هذا المفتاح.
الآن عُد مرةً أخرى إلى ماجنتو والصق المفتاح داخل حقل “API Key”.
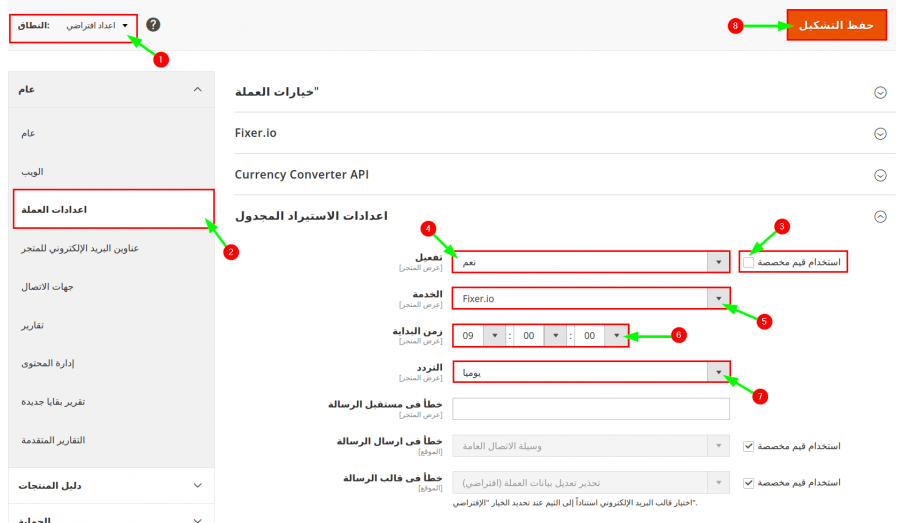
- رابعًا: من قسم “إعدادات الاستيراد المجدول” فَعِّل خدمة الجدولة باختيار “نعم”، ثم حدِّد الخدمة على Fixer.io، مع تحديد زمن بداية الاستيراد في الساعة التي تريدها؛ ومن الأفضل أن يكون التردد يوميًا نظرًا لتغير أسعار الصرف المستمر الآن.
- أخيرًا: عملية الجدولة السابقة ستحدث مرةً واحدةً كل يوم، لكن ماذا لو أن سعر صرف العملة تغير خلال اليوم، هل ستنتظر عملية الجدولة لتحديث السعر في اليوم التالي؟
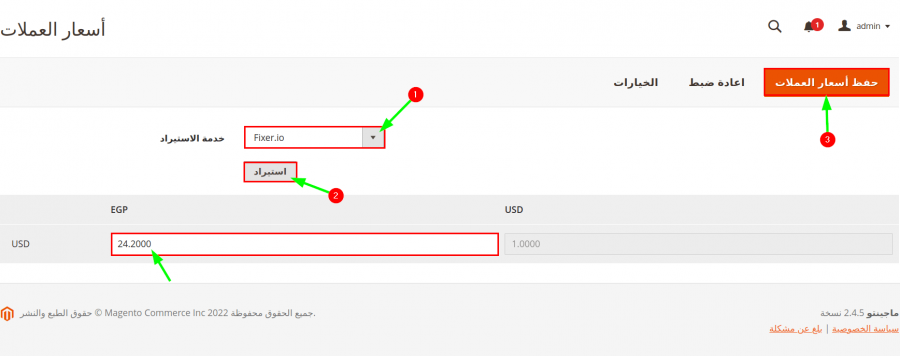
فقط انتقل إلى شريط القوائم الجانبي، ثم انقر على “المتاجر”؛ ومن القائمة التي ستظهر اختر منها “أسعار العملات”، بعدها تأكد من تحديد خدمة الاستيراد Fixer.io من النافذة التي ستظهر لك، ثم انقر على زر “استيراد” ليظهر لك سعر صرف العُملة (في حال فشل الاتصال بالخدمة يمكنك كتابة سعر الصرف يدويًا)، ثم انقر على زر “حفظ”، وامسح ذاكرة التخزين المؤقت.
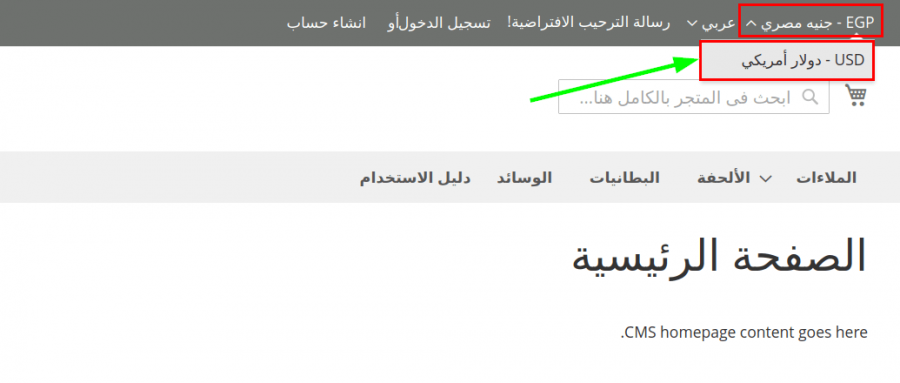
الآن إن ذهبت إلى الواجهة الأمامية للمتجر، فستلاحظ ظهور قائمة جديدة بأعلى الصفحة، تُخير العملاء بين عرض المنتجات بالجنيه المصري أو الدولار الأمريكي.
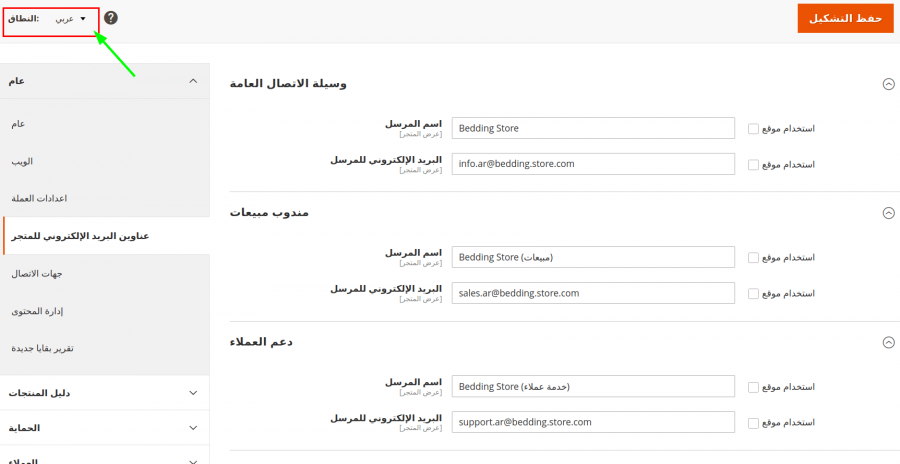
عناوين البريد الإلكتروني للمتجر
يمكنك تحديد ما يصل إلى خمسة عناوين بريد إلكتروني مختلفةً لتمثيل وظائف أو أقسام مميزة لمتجرك. فبالإضافة إلى هويات البريد الإلكتروني المحددة مسبقًا (البريد العام – بريد المبيعات – بريد دعم العملاء)، هناك هويتان مخصصتان يمكنك إعدادهما وفقًا لاحتياجاتك، إذ يمكن ربط كل هوية وعنوان البريد الإلكتروني المرتبط بها برسائل بريد إلكتروني آلية محددة، وتظهر كمرسل لرسائل البريد الإلكتروني التي تُرسل من متجرك للعملاء.
ونصيحتي لك عند ضبط إعدادات هذا القسم، لا تترك اسم المرسل على الوضع الافتراضي (المالك – المبيعات – دعم العملاء) لأنه بذلك قد لا يعلم العميل مصدر هذا البريد، لذلك اكتب اسم المتجر بالإضافة إلى القسم.
أنصحك أيضًا في حالة إدارة المتجر من خلال أكثر من شخص أن تستخدم عنوان بريد احترافي يدل على القسم المختص، كما يفضل أن تستخدم عناوين بريد مختلفة لكل واجهة عرض لمخاطبة عملاء الواجهة العربية باللغة العربية ومخاطبة عملاء الواجهة الإنجليزية بلغتهم.
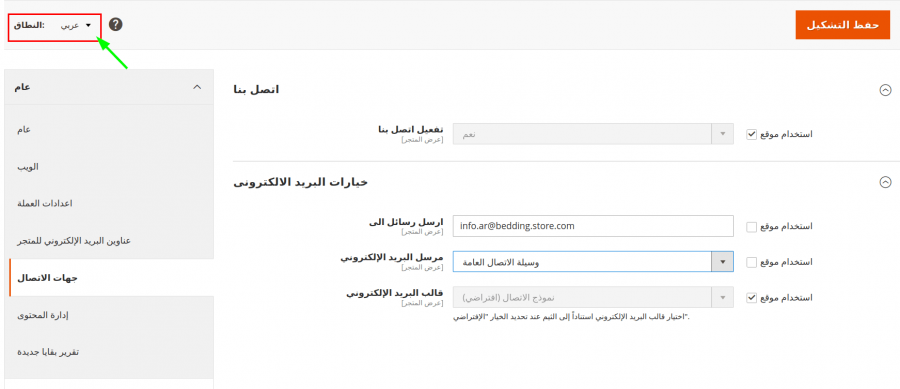
اتصل بنا
يُعَد رابط “اتصل بنا” الموجود في تذييل الصفحة بالواجهة الأمامية للمتجر طريقةً سهلةً للعملاء للبقاء على اتصال معك، إذ يمكن للعملاء إكمال النموذج لإرسال رسالة إلى متجرك.
وعند ضبط إعدادات هذا القسم ستجد أن نموذج “اتصل بنا” مفعل بالفعل، لكنك ستحتاج إلى تحديد عنوان البريد الإلكتروني الذي ستُرسَل إليه الرسائل من نموذج “اتصل بنا”، وذلك من خلال الحقل “إرسال رسائل بريد إلكتروني إلى”. أيضًا، ستحتاج إلى تعيين مرسل البريد الإلكتروني على هوية المتجر، والتي تظهر كمرسل للرسالة من نموذج “اتصل بنا”.
قسم دليل المنتجات
معظم الإعدادات الافتراضية الخاصة بهذا القسم لن نحتاج إلى تعديلها، سأذكر لك فقط بعض الإعدادات البسيطة التي نحتاج إلى إجراء تعديلات عليها.
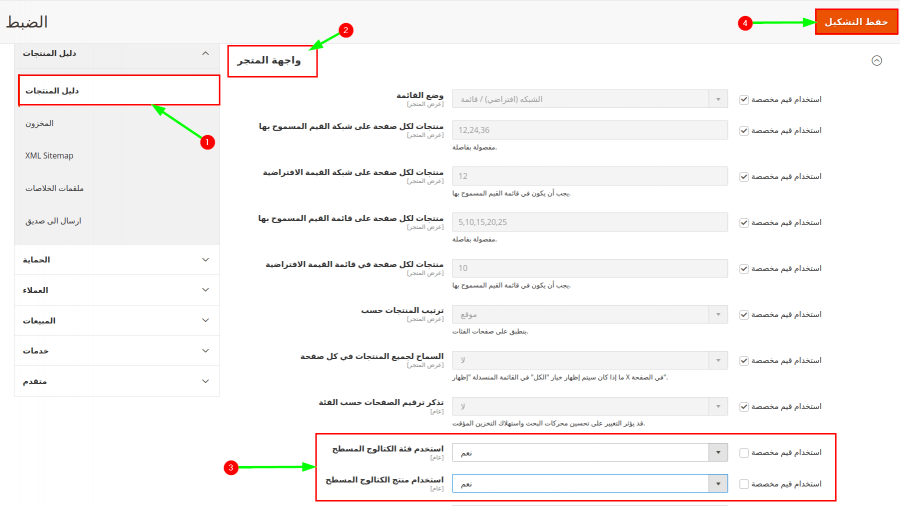
دليل المنتجات
تحتاج إلى تفعيل الخيار “استخدم فئة الكتالوج المسطح” وخيار “استخدم منتج الكتالوج المسطح” من قسم “واجهة المتجر” ليترتب على هذا التعديل تخزين كل تفاصيل المنتج في جدول منفصل داخل قاعدة بيانات المتجر، وعند تحميل ذاكرة التخزين المؤقت لصفحة متجرك، ستلاحظ أن تحميل تفاصيل المنتج أسرع بكثير.
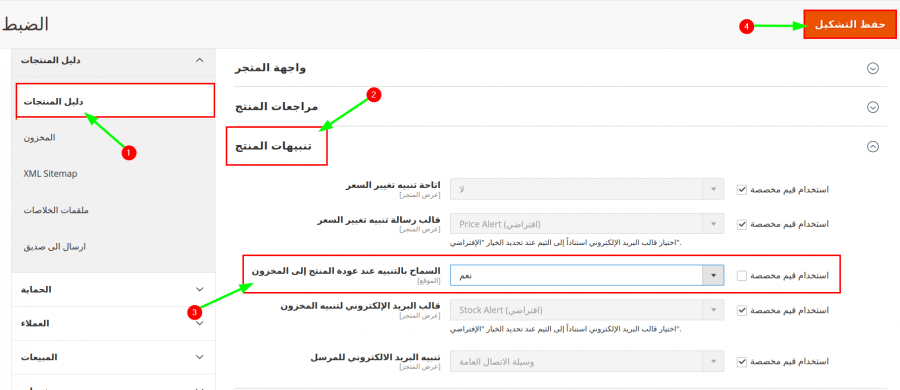
من المستحسن أيضًا تفعيل الخيار “السماح بالتنبيه عند عودة المنتج إلى المخزون” من قسم “تنبيهات المنتج” لإعلام العملاء عبر البريد بتوافر المنتج مرةً أخرى.
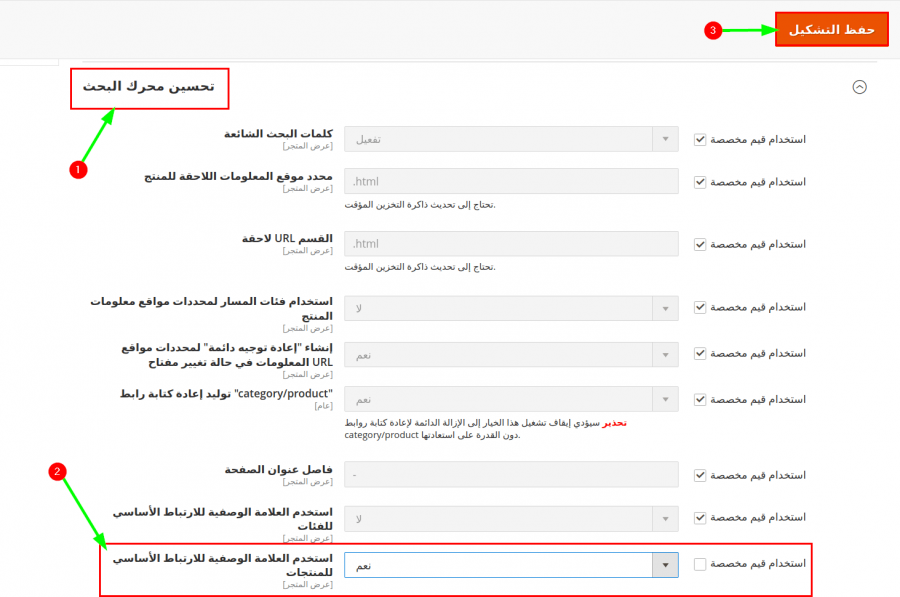
من الأهداف التي يسعى لها كل صاحب متجر أرشفة منتجاته لدى محركات البحث ليتصدر عمليات نتائج البحث، لذلك من المستحسن تفعيل الخيار “استخدم العلامة الوصفية للارتباط الأساسي للمنتجات” من قسم “تحسين محرك البحث”.
المخزون
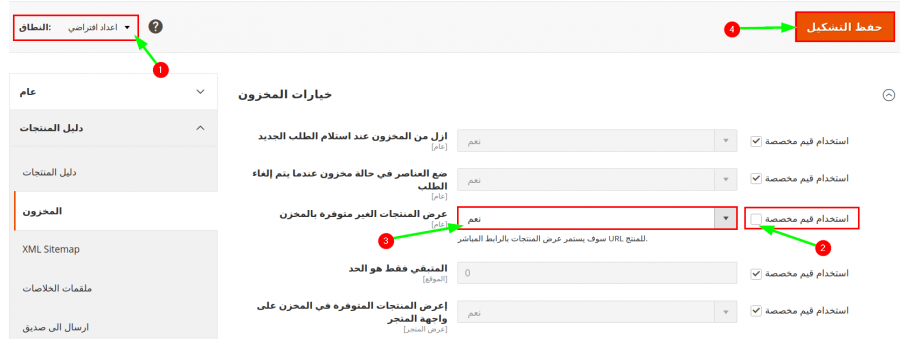
نحتاج إلى تعديل خيار واحد فقط من هذا القسم، وهو: “عرض المنتجات الغير متوفرة بالمخزن”، ولنفترض أن لديك منتج بيع بالكامل وتوجد شحنة من هذا المنتج ستصلك قريبًا. افتراضيًا، سيخفي ماجنتو هذا المنتج من أمام العملاء بالمتجر، مما قد يضيع عليك فرصًا جديدةً لبيع هذا المنتج، لذلك نحتاج إلى تفعيل الخيار “عرض المنتجات الغير متوفرة بالمخزن”.
الحماية
سوف نخصص مقالًا منفصلًا لهذه الجزئية، وتحديدًا سيكون المقال التالي، وذلك لعدم اتساع المقام لها الآن.
العملاء
معظم الإعدادات الافتراضية الخاصة بهذا القسم لن نحتاج إلى تعديلها، لذا سأذكر لك فقط بعض الإعدادات البسيطة التي نحتاج إلى إجراء تعديلات عليها.
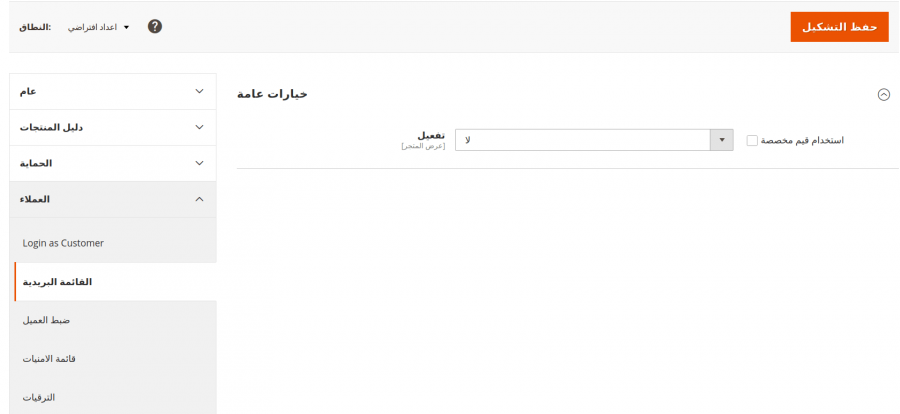
القائمة البريدية
قد لا تحتاج إلى الاعتماد على القائمة البريدية المضمنة بنظام ماجنتو، وبدلًا من ذلك يمكنك الاعتماد على أحد مقدمي خدمات الطرف الثالث للقوائم البريدية مثل Mailchimp، فالأمر متروك لك إما بترك تفعيل هذا الخيار أو إلغاء تفعيله.
ضبط العملاء
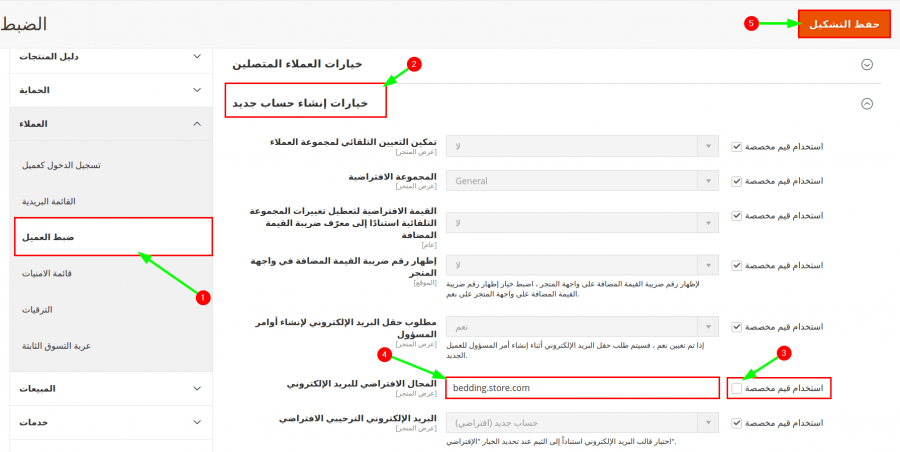
ستحتاج من هذا القسم إلى ضبط الإعداد “المجال الافتراضي للبريد الإلكتروني” لكتابة اسم النطاق الخاص بمتجرك.
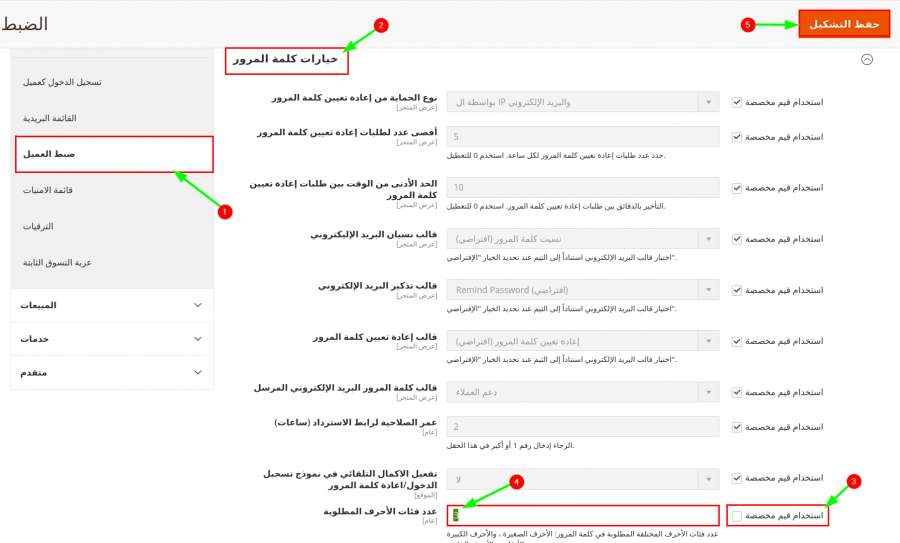
كما يوجد إعدادان لك حرية الاختيار في ضبطهما، الأول منهما هو ضبط قوة كلمة المرور المطلوبة من العملاء لحساباتهم، فالإعداد الافتراضي يكون مضبوط على “3” أي كلمة مرور قوية.
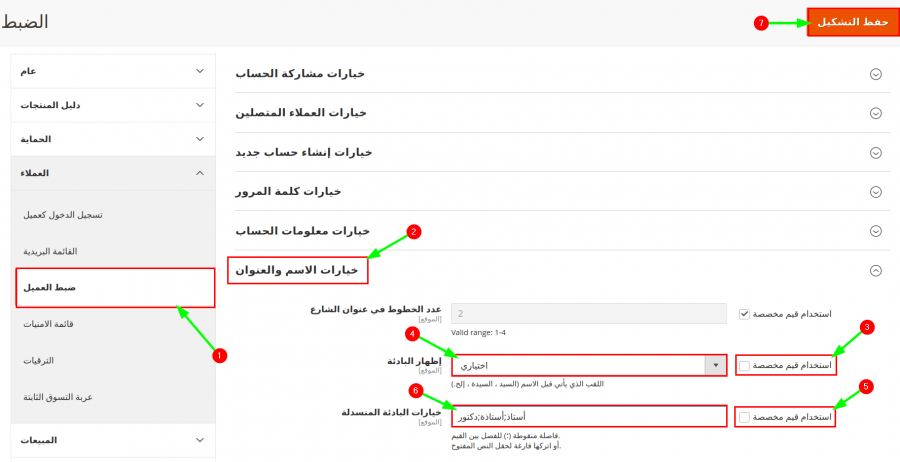
أما الثاني منهما فهو إضافة لقب العميل قبل اسمه في نموذج التسجيل مثل (الأستاذ – الأستاذة)، اضبط الخيار “إظهار البادئة” على اختياري، ثم من الحقل “الخيارات المنسدلة للبادئة”، اكتب الألقاب التي تريدها وافصل فيما بينهم بفاصلة منقوطة.
المبيعات
معظم الإعدادات الافتراضية الخاصة بهذا القسم لن نحتاج إلى تعديلها، لذا سأذكر لك فقط بعض الإعدادات البسيطة التي نحتاج إلى إجراء تعديلات عليها.
المبيعات
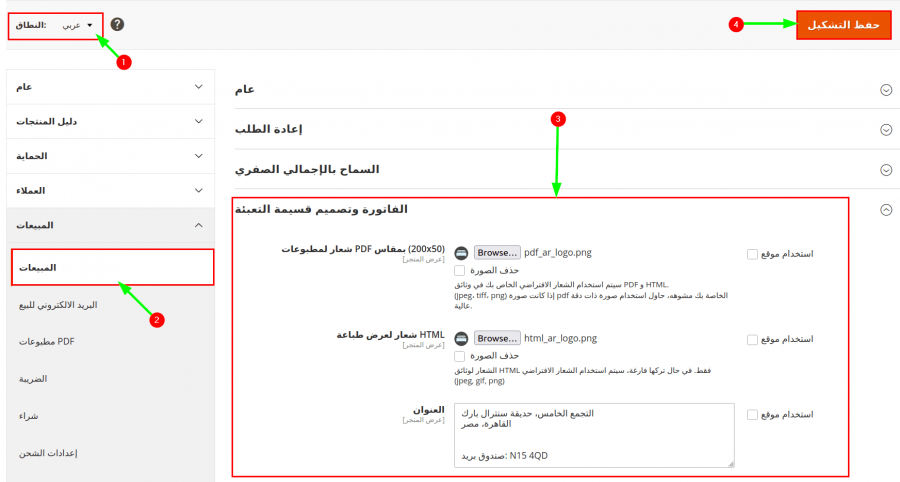
من هذا القسم، ستحتاج إلى إضافة عنوان وشعار المتجر للفاتورة، سواءً للنسخة PDF أو HTML من الفاتورة، وبالطبع يمكنك من خلال تحديد النطاق إلى واجهة العرض العربية والإنجليزية إضافة الشعار المناسب لكل لغة بالفاتورة.
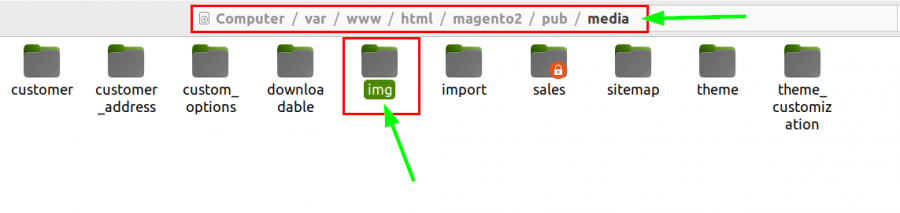
تنويه: المسار الذي يجب عليك وضع ملفات الوسائط بداخله هو أن تنتقل إلى المجلد الموجود بداخله ملفات المشروع حسب نظام التشغيل لديك، ثم pub/media ثم إنشاء مجلد باسم img على سبيل المثال.
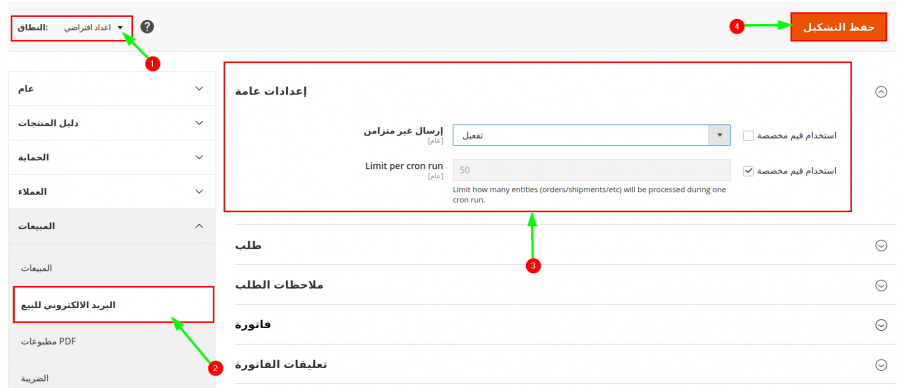
البريد الإلكتروني للبيع
وفقًا لوثائق ماجنتو التي يوصون بها، يجب أن يكون لديك إرسال غير متزامن للبريد، لذلك ستحتاج إلى تفعيل هذه الخاصية من “الإعدادات العامة”.
وبالنسبة لبقية الأقسام وهي الضرائب وإعدادات الشحن وطرائق الدفع، فسوف نتحدّث عنها في مقالات قادمة.
خاتمة
وإلى هنا نكون قد وصلنا إلى نهاية هذا الدرس من هذا الدليل الذي تعلمنا فيه كيفية إنشاء واجهة عرض باللغة العربية وأخرى باللغة الإنجليزية للمتجر، ثم تعلمنا كيفية تثبيت حزمة اللغة العربية لنظام ماجنتو وكيفية التغلب على مشكلة عدم اكتمال الترجمة العربية للنظام؛ كما تعلمنا كيفية إنشاء قوائم الإبحار وترجمتها للعربية وكيفية التغلب على مشكلة اتجاه العرض بالواجهة العربية للمتجر، وتعلمنا أيضًا كيفية ضبط الإعدادات الأساسية التي تساعد في تشكيل بنية المتجر؛ وفي الدرس القادم، سوف نتناول إجراءات الأمان وأدوار المستخدمين بنظام ماجينتو.
نتمنى أن يكون هذا الدليل قد أضاف لكم معلومات جديدةً ومفيدة، وفي حالة وجود أي استفسارات لا تترددوا في ذكرها لنا في التعليقات.
اقرأ أيضًا
[ad_2]
المصدر